Tabla de contenido
TL;DR: El SEO Técnico se centra en optimizar la estructura y el backend de un sitio web para mejorar su visibilidad en motores de búsqueda, asegurando que sean fácilmente rastreados e indexados. Es fundamental para el posicionamiento web, diferenciándose del SEO On-Page y Off-Page al enfocarse en aspectos técnicos en lugar de contenido o enlaces externos. Las auditorías técnicas evalúan la velocidad, la arquitectura del sitio, el uso de etiquetas y otros factores clave mediante herramientas especializadas. La optimización incluye mejorar la velocidad del sitio, asegurar compatibilidad móvil, y configurar adecuadamente elementos como sitemaps y etiquetas de encabezado. Aspectos avanzados como Core Web Vitals, la correcta configuración de robots.txt, la implementación de hreflang para sitios multilingües, y el manejo de migraciones web son cruciales. También es importante analizar logs de servidor para identificar problemas y aplicar mejores prácticas en CMS populares y páginas AMP. Para profundizar en cada uno de estos temas y descubrir estrategias detalladas para optimizar tu sitio web, sigue leyendo el contenido completo.
¿Qué es el SEO Técnico?
El SEO técnico es una rama del SEO (Search Engine Optimization) que se centra en optimizar los aspectos técnicos de un sitio web para que los motores de búsqueda como Google puedan rastrear, indexar y posicionar el contenido de manera eficiente. A diferencia del SEO On-Page (que se enfoca en optimizar el contenido visible, como palabras clave y metadatos) y el SEO Off-Page (que trata factores externos, como backlinks), el SEO técnico se concentra en los elementos del sitio web que afectan la experiencia del usuario y la capacidad de los motores de búsqueda para entender el sitio.
Un sitio técnicamente optimizado facilita que los motores de búsqueda rastreen e indexen su contenido sin problemas. Además, mejora la velocidad del sitio, la estructura de URLs, la seguridad (a través de HTTPS), y la usabilidad en dispositivos móviles, entre otros factores.
Ejemplo: Supongamos que tienes un sitio web lento y difícil de navegar en móviles. A pesar de que el contenido puede ser relevante, un sitio con esos problemas técnicos no se posicionará bien. Al aplicar mejoras técnicas como la optimización de velocidad y un diseño responsive, mejorará tanto la experiencia del usuario como el posicionamiento en Google.
Importancia del SEO Técnico en el Posicionamiento Web
El SEO técnico es crucial porque establece las bases sobre las que los demás esfuerzos de SEO pueden tener éxito. Si tu sitio no está optimizado técnicamente, es muy probable que el contenido, por muy bueno que sea, no logre una buena posición en los motores de búsqueda.
Ejemplo: Un sitio web sin un archivo sitemap.xml bien configurado o sin una estructura de URL amigable puede tener dificultades para ser correctamente rastreado por los bots de Google. Esto significa que tus páginas no se indexarán adecuadamente y podrían no aparecer en los resultados de búsqueda.
Diferencias entre SEO Técnico, SEO On-Page y SEO Off-Page
Para tener una comprensión clara del SEO, es importante distinguir estos tres pilares:
SEO Técnico: Se enfoca en optimizar la infraestructura del sitio para que sea rastreado, indexado y cargado de manera eficiente.
Ejemplo: Configuración adecuada del archivo robots.txt para permitir o bloquear el acceso a ciertas páginas del sitio, mejorando el crawl budget.
SEO On-Page: Se refiere a la optimización del contenido visible, como las palabras clave, títulos, metadatos y la estructura del contenido.
Ejemplo: Optimizar las etiquetas H1, meta descripciones y el uso de palabras clave dentro de los artículos para mejorar la relevancia y visibilidad en los motores de búsqueda.
SEO Off-Page: Abarca factores externos al sitio, como la creación de enlaces de calidad (backlinks), menciones en redes sociales y otros elementos que demuestran autoridad y relevancia en internet.
Ejemplo: Conseguir enlaces entrantes de sitios relevantes en tu industria para mejorar la autoridad de dominio.
¿Qué es una Auditoría Técnica de SEO?
Una auditoría técnica de SEO es el primer paso crucial para identificar problemas que afectan el rendimiento de un sitio web en los motores de búsqueda. Su objetivo es analizar todos los aspectos técnicos de un sitio para mejorar su rastreo, indexación y posicionamiento. A diferencia de una auditoría de contenido o backlinks, la auditoría técnica se centra en la estructura del sitio, su velocidad de carga, el uso de etiquetas HTML, y otros elementos que influyen en la experiencia del usuario y el SEO.
La auditoría ayuda a identificar problemas como:
- Páginas que no están siendo indexadas correctamente.
- Tiempo de carga lento, que afecta tanto a los usuarios como a Google.
- Errores en el uso de etiquetas, como meta descriptions y title tags.
- Problemas con la versión móvil del sitio, que es crucial para el SEO.
Realizar una auditoría SEO técnica es esencial para garantizar que tu sitio esté en óptimas condiciones para obtener un mejor posicionamiento en los motores de búsqueda.
Herramientas Recomendadas para una Auditoría Técnica
Existen varias herramientas potentes que facilitan el análisis técnico de tu sitio web. Aquí destacamos las más útiles:
Google Search Console
Google Search Console es una herramienta esencial para cualquier auditoría técnica. Permite a los administradores de sitios web revisar el rendimiento de su sitio en los resultados de búsqueda de Google, detectar errores de rastreo, analizar el tráfico y mucho más. Es completamente gratuita y debería ser una de las primeras herramientas que utilices para identificar problemas clave como:
- Cobertura de indexación: Muestra qué páginas han sido rastreadas e indexadas por Google.
- Errores de rastreo: Te informa si Google tiene problemas al acceder a ciertas páginas de tu sitio.
Screaming Frog SEO Spider
Screaming Frog es una herramienta avanzada que permite rastrear tu sitio como lo haría un motor de búsqueda. Detecta enlaces rotos, redireccionamientos incorrectos, contenido duplicado y problemas con meta tags. Algunos aspectos clave que puedes revisar con Screaming Frog incluyen:
- Páginas con errores 404 (páginas no encontradas).
- Etiquetas H1 y H2 duplicadas o faltantes.
- Comprobación de meta tags, como descripciones y títulos demasiado largos o cortos.
Ahrefs
Ahrefs es una herramienta completa de análisis de SEO que, además de evaluar enlaces externos, también proporciona datos valiosos sobre la salud técnica de tu sitio. Con Ahrefs, puedes analizar:
- Problemas de rastreo.
- Velocidad de carga y otros factores de rendimiento.
- SEO on-page: optimización de las palabras clave dentro de las páginas.
SEMrush
SEMrush es una herramienta multifuncional que ofrece un informe detallado sobre la salud de tu sitio web, incluyendo problemas técnicos de SEO. Te ayuda a identificar:
- Errores de sitio que afectan la experiencia del usuario, como páginas lentas o problemas de compatibilidad móvil.
- Problemas de rendimiento y de rastreo que impiden que las páginas sean indexadas correctamente.
Factores Clave a Revisar en una Auditoría SEO
Al realizar una auditoría técnica de SEO, hay ciertos factores que debes revisar para asegurar que tu sitio esté optimizado correctamente para los motores de búsqueda. Estos son algunos de los más importantes:
Velocidad de Carga
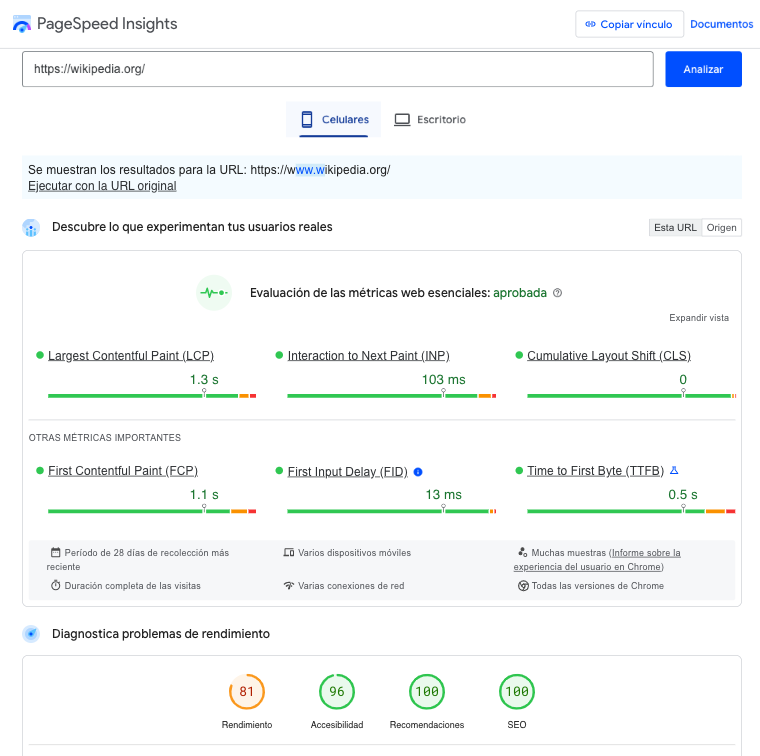
La velocidad de carga es uno de los factores más importantes tanto para los usuarios como para Google. Las páginas lentas tienden a tener tasas de rebote más altas y posiciones más bajas en los resultados de búsqueda. Puedes usar herramientas como PageSpeed Insights para medir y mejorar la velocidad de tu sitio.
Indexabilidad
Es vital asegurarse de que todas las páginas importantes de tu sitio puedan ser rastreadas e indexadas por los motores de búsqueda. Revisa los archivos robots.txt y los sitemaps para asegurarte de que no estás bloqueando páginas esenciales de ser indexadas.
Optimización de Versiones Móvil
Google prioriza la versión móvil de los sitios al momento de indexar. Es fundamental que tu sitio esté optimizado para dispositivos móviles, utilizando un diseño responsive que se adapte a pantallas de diferentes tamaños. La herramienta Mobile-Friendly Test de Google es útil para verificar esto.
Seguridad (HTTPS)
Contar con un certificado SSL es crucial no solo para la seguridad de los usuarios, sino también para el SEO. Google prefiere sitios que usen HTTPS en lugar de HTTP, lo cual también mejora la confianza del usuario.
Optimización de la Arquitectura del Sitio
La arquitectura de tu sitio juega un papel fundamental en el SEO técnico. Una estructura de sitio bien organizada permite a los motores de búsqueda entender mejor el contenido de tu web y facilita una experiencia de usuario óptima. Algunos puntos clave en la optimización de la arquitectura incluyen:
Estructura de URL
Las URLs deben ser claras, descriptivas y cortas. Evita usar cadenas de números o caracteres especiales. Una buena estructura de URL facilita la navegación tanto para los usuarios como para los motores de búsqueda.
Recomendaciones para optimizar tus URLs:
- Usa palabras clave relevantes, como «SEO técnico», para que las URLs sean coherentes con el contenido.
- Mantén las URLs cortas y descriptivas
- Evita caracteres especiales y números innecesarios.
- Utiliza guiones en lugar de guiones bajos para separar palabras: los motores de búsqueda los interpretan mejor.
https://tusitio.com/servicios/optimizacion-seo-tecnico
Ejemplo de una URL no óptima:
tusitio.com/p?=123
Jerarquía del Sitio
Una jerarquía clara, donde las páginas más importantes estén fácilmente accesibles desde el menú principal y a no más de 3 clics de la página de inicio, mejora tanto la experiencia del usuario como el rastreo por parte de los motores de búsqueda.
Beneficios de una buena jerarquía de contenido:
- Mejora la experiencia del usuario al proporcionar un recorrido claro y lógico por el sitio.
- Los motores de búsqueda reconocen qué páginas son más importantes, asignando mayor autoridad a las páginas clave.
Cómo organizar tu sitio:
Página de inicio: el punto más alto de la jerarquía.
Categorías principales: las secciones más importantes del sitio.
Subcategorías: contenido más específico o secundario.
Ejemplo:
- Inicio
- Servicios
- SEO Técnico
- Auditoría SEO
- Blog
- Guías SEO
- Noticias de Marketing
- Servicios
Enlaces Internos
Los enlaces internos ayudan a distribuir la autoridad de tu sitio entre las diferentes páginas y permiten que los motores de búsqueda descubran nuevas páginas. Asegúrate de que tus páginas clave tengan suficientes enlaces internos desde otras páginas relevantes.
Enlaces Internos Efectivos
Los enlaces internos son una herramienta poderosa para guiar a los usuarios a contenido relevante dentro de tu sitio y para transferir autoridad entre páginas. Una buena estructura de enlaces internos facilita el rastreo por parte de los motores de búsqueda y mejora el SEO técnico.
Consejos para una estrategia de enlaces internos:
- Enlaza desde páginas de autoridad a páginas menos conocidas para distribuir el «link juice».
- Usa anchor text descriptivos y con palabras clave relevantes.
- No abuses de los enlaces internos en una sola página; deben ser naturales y útiles.
<a href="https://tusitio.com/seo-tecnico" rel="nofollow noopener" target="_blank">Descubre más sobre SEO técnico</a>
Uso Correcto de las Etiquetas de Encabezado (H1, H2, H3…)
Las etiquetas de encabezado (H1, H2, H3, etc.) son esenciales para organizar el contenido en una página y comunicar su relevancia a los motores de búsqueda. El H1 es el título principal, mientras que los encabezados H2, H3, y siguientes desglosan las secciones y subsecciones.
Buenas prácticas de etiquetas de encabezado:
- Cada página debe tener solo un H1, que incluya la palabra clave principal («SEO técnico»).
- Usa H2 para secciones principales y H3 o H4 para subsecciones más detalladas.
- Los encabezados deben ser descriptivos y relevantes, ayudando a los motores de búsqueda a entender el tema tratado.
<h1>Guía Completa de SEO Técnico</h1>
<h2>Optimización de la Arquitectura del Sitio</h2>
<h3>Uso Correcto de las Etiquetas de Encabezado</h3>
Creación de un Sitemap XML
El sitemap XML es un archivo que ayuda a los motores de búsqueda a comprender la estructura de tu sitio, facilitando la indexación de todas las páginas importantes.
Ventajas de un sitemap XML:
- Proporciona a los motores de búsqueda una lista completa de URLs, mejorando la velocidad y la precisión de la indexación.
- Ayuda a priorizar las páginas clave del sitio.
Cómo crear y enviar un sitemap XML:
- Utiliza herramientas como Yoast SEO o Screaming Frog para generar tu sitemap.
- Sube el sitemap a la raíz de tu sitio: tusitio.com/sitemap.xml.
- Envíalo a Google Search Console para su rastreo.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://tusitio.com/</loc>
<lastmod>2024-09-12</lastmod>
<changefreq>daily</changefreq>
<priority>1.0</priority>
</url>
<url>
<loc>https://tusitio.com/servicios/seo-tecnico</loc>
<lastmod>2024-09-10</lastmod>
<changefreq>monthly</changefreq>
<priority>0.9</priority>
</url>
<url>
<loc>https://tusitio.com/blog/optimizacion-de-seo-tecnico</loc>
<lastmod>2024-09-08</lastmod>
<changefreq>weekly</changefreq>
<priority>0.8</priority>
</url>
<url>
<loc>https://tusitio.com/contacto</loc>
<lastmod>2024-08-20</lastmod>
<changefreq>yearly</changefreq>
<priority>0.5</priority>
</url>
</urlset>
Cómo Mantener el Sitemap Actualizado Automáticamente
Es fundamental mantener el sitemap actualizado cada vez que agregas, modificas o eliminas páginas de tu sitio web. Un sitemap desactualizado puede causar que los motores de búsqueda no rastreen adecuadamente tu contenido nuevo o cambios importantes.
Métodos para mantener el sitemap actualizado:
Plugins SEO para CMS: Si usas WordPress u otro CMS, plugins como Yoast SEO o Rank Math actualizan automáticamente el sitemap cuando realizas cambios en las páginas, posts o productos. Asegúrate de que esta funcionalidad esté activada.
Herramientas de automatización: Si tu sitio no está basado en un CMS que tenga herramientas automáticas, puedes utilizar un script programado (cron job) para regenerar el sitemap periódicamente. Algunas plataformas como Google Cloud o AWS permiten la configuración de tareas automatizadas para mantener el sitemap al día.
Monitorear cambios en las URLs: Para sitios más complejos, puedes integrar un sistema que monitorice las URLs y actualice automáticamente el sitemap cada vez que haya una modificación.
Envío periódico a Google Search Console: Aunque Google debería detectar el nuevo sitemap automáticamente, es buena práctica enviar el archivo actualizado cada vez que hagas cambios significativos en la estructura del sitio.
Velocidad y Rendimiento del Sitio Web
La velocidad y rendimiento del sitio web son factores críticos en el SEO técnico y tienen un impacto directo tanto en la experiencia del usuario como en el posicionamiento en los motores de búsqueda. Un sitio rápido mejora la retención de visitantes y reduce las tasas de rebote, lo que se traduce en mejores resultados en los rankings de búsqueda.
Importancia de la Velocidad de Carga en el SEO
La velocidad de carga de un sitio web se ha convertido en un factor de posicionamiento clave para Google y otros motores de búsqueda. Un sitio que carga lentamente no solo ofrece una mala experiencia a los usuarios, sino que también puede ser penalizado en los resultados de búsqueda.
Beneficios de un sitio web rápido:
- Mejora la experiencia del usuario (UX): Un sitio rápido retiene mejor a los usuarios y reduce la tasa de abandono.
- Aumenta la conversión: Los usuarios son más propensos a interactuar y realizar conversiones en sitios web que cargan rápidamente.
- Mejor posicionamiento SEO: Google valora la velocidad de carga como un factor clave para determinar la relevancia y la calidad del sitio.
- Reducción de la tasa de rebote: Sitios lentos aumentan la tasa de rebote, lo que afecta negativamente el SEO.
Cómo Medir la Velocidad de Carga
Existen diversas herramientas que permiten medir la velocidad de carga de tu sitio web y diagnosticar los factores que pueden estar ralentizándolo.
Google PageSpeed Insights
Google PageSpeed Insights es una herramienta gratuita que analiza el rendimiento de una página web en dispositivos móviles y de escritorio. Proporciona una puntuación basada en diversos factores, como la optimización de imágenes, tiempos de respuesta del servidor y uso de archivos comprimidos.
Cómo usarlo:
- Ingresa la URL de tu sitio web.
- Revisa la puntuación (de 0 a 100).
- Lee las recomendaciones específicas para mejorar la velocidad de carga.
Ejemplo: Si tu puntuación es de 60 en móviles, PageSpeed Insights te sugerirá mejorar la compresión de imágenes o activar el almacenamiento en caché.

GTmetrix
GTmetrix es otra herramienta popular que analiza la velocidad y el rendimiento de una página web, proporcionando información detallada sobre tiempos de carga, tamaño de página y solicitudes realizadas al servidor.
Características clave de GTmetrix:
- Proporciona un desglose detallado de los elementos que ralentizan la página.
- Ofrece recomendaciones personalizadas para mejorar el rendimiento.
- Compara la velocidad de tu sitio con la de otros sitios web similares.
GTmetrix también incluye gráficos de Waterfall, que muestran cómo se cargan los diferentes elementos de la página y dónde se producen los cuellos de botella.
Estrategias para Mejorar la Velocidad de Carga
Una vez que hayas evaluado la velocidad de tu sitio, puedes implementar diversas estrategias para mejorarla y, por ende, mejorar tu SEO técnico.
Optimización de Imágenes
Las imágenes grandes y sin optimizar son una de las principales causas de lentitud en un sitio web. Al reducir el tamaño de las imágenes sin sacrificar calidad, puedes mejorar significativamente la velocidad de carga.
Recomendaciones:
- Usa formatos de imagen optimizados para la web, como WebP o JPEG comprimido.
- Redimensiona las imágenes al tamaño exacto que se mostrarán en la página.
- Utiliza herramientas de compresión como TinyPNG o ImageOptim para reducir el tamaño de las imágenes sin perder calidad.
- Implementa la carga diferida (lazy loading) para que las imágenes se carguen solo cuando el usuario llega a ellas en la página.
Caching del Navegador
El caching del navegador permite almacenar ciertos recursos del sitio web en el navegador del usuario, lo que reduce el tiempo de carga cuando vuelve a visitar la página.
Ventajas del caching:
- Reduce el tiempo de carga en visitas repetidas.
- Disminuye la carga en el servidor, mejorando el rendimiento general.
Cómo implementarlo:
- Define una política de expiración en el archivo .htaccess o en la configuración del servidor para almacenar en caché elementos estáticos como imágenes, CSS y JavaScript.
Ejemplo de código para activar el caching en Apache:
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access plus 1 year"
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
</IfModule>
Uso de Redes de Distribución de Contenidos (CDN)
Una Red de Distribución de Contenidos (CDN) mejora la velocidad de carga distribuyendo los archivos de tu sitio web en diferentes servidores alrededor del mundo. Cuando un usuario accede a tu sitio, el contenido se entrega desde el servidor más cercano a su ubicación.
Beneficios de usar una CDN:
- Mejora la velocidad de carga globalmente, especialmente para usuarios de diferentes regiones.
- Reduce la carga en tu servidor principal.
- Aumenta la seguridad al mitigar ataques DDoS y otras amenazas.
Proveedores populares de CDN incluyen Cloudflare, Akamai, y Amazon CloudFront.
Minimización de Archivos CSS y JavaScript
Los archivos CSS y JavaScript grandes y no optimizados pueden ralentizar el tiempo de carga de tu sitio. La minimización elimina los espacios en blanco, comentarios y código innecesario, haciendo que estos archivos sean más ligeros y rápidos de cargar.
Herramientas para la minimización:
- CSSNano para minimizar archivos CSS.
- UglifyJS para minimizar archivos JavaScript.
Además, es recomendable combinar varios archivos CSS o JavaScript en uno solo para reducir el número de solicitudes HTTP al servidor.
Ejemplo: En lugar de cargar tres archivos CSS por separado, es mejor combinarlos en uno solo:
<link rel="stylesheet" href="combined-style.css">
Si deseas más detalles sobre este tema, no te pierdas este articulo
Optimización para Dispositivos Móviles: Clave para el Éxito SEO
En el mundo digital actual, la optimización para dispositivos móviles se ha convertido en un factor esencial no solo para mejorar la experiencia del usuario, sino también para aumentar la visibilidad en motores de búsqueda. Con el aumento de usuarios que acceden a la web desde teléfonos inteligentes y tabletas, es vital que los sitios estén adaptados a diferentes pantallas. No tener una página bien optimizada para móviles puede tener un impacto negativo en el SEO y, en última instancia, en el tráfico y las conversiones.
Importancia del Diseño Responsive en SEO Técnico
El diseño responsive es una técnica que permite que una página web se adapte de manera óptima a cualquier tamaño de pantalla. Desde una perspectiva de SEO técnico, este diseño es fundamental porque Google favorece los sitios que ofrecen una experiencia de usuario consistente, independientemente del dispositivo.
- Velocidad de carga: El diseño responsive ayuda a mejorar los tiempos de carga al optimizar las imágenes y reducir el peso del sitio en dispositivos móviles, lo cual es crucial para el posicionamiento en Google.
- Evita duplicación de contenido: A diferencia de tener una versión móvil y una versión de escritorio separadas (como con m.sitioweb.com), el diseño responsive utiliza la misma URL, lo que evita la duplicación de contenido y simplifica el proceso de rastreo para los motores de búsqueda.
- Mejora la experiencia de usuario: Al tener un sitio que se adapta a cualquier dispositivo, reduces las tasas de rebote y aumentas el tiempo de permanencia, dos métricas que Google utiliza para clasificar sitios web.
- Fácil mantenimiento: Un sitio con diseño responsive requiere menos trabajo de actualización, ya que los cambios se aplican de forma simultánea en todas las versiones del sitio.
Mobile-First Indexing: ¿Qué es y por qué es Crucial?
Google implementó el Mobile-First Indexing en 2018, lo que significa que la versión móvil de tu sitio web es la principal que se utiliza para la indexación y clasificación en su motor de búsqueda. Esto ha llevado a una transformación en cómo las páginas son evaluadas por Google, ya que prioriza la experiencia móvil sobre la de escritorio. Si tu sitio no está optimizado para dispositivos móviles, podrías estar perdiendo posiciones valiosas en las SERPs (páginas de resultados de motores de búsqueda).
¿Por qué es crucial?
- Mayor número de usuarios móviles: Más del 60% de las búsquedas se realizan desde dispositivos móviles. Si tu sitio no está optimizado para estos usuarios, es probable que estés perdiendo tráfico importante.
- Impacto directo en el ranking: El Mobile-First Indexing penaliza a los sitios que ofrecen una mala experiencia móvil, afectando directamente el posicionamiento en Google.
- Mejor experiencia de usuario: Con la optimización adecuada, los usuarios podrán navegar tu sitio fácilmente, lo que aumentará la probabilidad de conversión.
Importancia del Diseño Responsive en SEO Técnico
El diseño responsive es una técnica que permite que una página web se adapte de manera óptima a cualquier tamaño de pantalla. Desde una perspectiva de SEO técnico, este diseño es fundamental porque Google favorece los sitios que ofrecen una experiencia de usuario consistente, independientemente del dispositivo.
- Velocidad de carga: El diseño responsive ayuda a mejorar los tiempos de carga al optimizar las imágenes y reducir el peso del sitio en dispositivos móviles, lo cual es crucial para el posicionamiento en Google.
- Evita duplicación de contenido: A diferencia de tener una versión móvil y una versión de escritorio separadas (como con m.sitioweb.com), el diseño responsive utiliza la misma URL, lo que evita la duplicación de contenido y simplifica el proceso de rastreo para los motores de búsqueda.
- Mejora la experiencia de usuario: Al tener un sitio que se adapta a cualquier dispositivo, reduces las tasas de rebote y aumentas el tiempo de permanencia, dos métricas que Google utiliza para clasificar sitios web.
- Fácil mantenimiento: Un sitio con diseño responsive requiere menos trabajo de actualización, ya que los cambios se aplican de forma simultánea en todas las versiones del sitio.
Cómo Comprobar la Usabilidad Móvil de tu Sitio Web
Una vez que comprendes la importancia de la optimización móvil, es fundamental evaluar cómo se desempeña tu sitio en dispositivos móviles. Existen varias herramientas y métodos para comprobar la usabilidad móvil de un sitio web:
Google Mobile-Friendly Test: Es una herramienta gratuita proporcionada por Google que te permite introducir la URL de tu sitio web y comprobar si está optimizado para dispositivos móviles. También ofrece recomendaciones específicas sobre cómo mejorar la experiencia móvil.
Google Search Console: Ofrece un informe de usabilidad móvil que muestra problemas como el uso de fuentes demasiado pequeñas, el contenido que no cabe en la pantalla o la presencia de elementos táctiles demasiado juntos.
PageSpeed Insights: Esta herramienta no solo analiza la velocidad de carga de tu sitio, sino que también ofrece información sobre su rendimiento en dispositivos móviles. Incluye sugerencias específicas sobre cómo mejorar la experiencia móvil, como la compresión de imágenes y la optimización del código.
Pruebas manuales: A veces, la mejor manera de comprobar la usabilidad es a través de pruebas manuales en varios dispositivos móviles. Asegúrate de que los botones sean fáciles de tocar, el texto sea legible sin hacer zoom, y la navegación sea fluida.
Crawling y Indexación: Claves para un SEO Eficiente
Para que un sitio web sea visible en los resultados de búsqueda, debe ser correctamente «crawleado» e indexado por los motores de búsqueda. Estos procesos son fundamentales para garantizar que el contenido de una página pueda ser encontrado por los usuarios. A continuación, exploramos los aspectos más importantes del crawling e indexación, así como estrategias para optimizarlos.
¿Qué es el Crawling y por qué es Importante?
El «crawling» es el proceso mediante el cual los motores de búsqueda, como Google, envían bots o arañas (como Googlebot) a explorar e investigar las páginas de un sitio web. Estos bots siguen enlaces para descubrir nuevo contenido o actualizar contenido existente. Una vez que una página es crawleada, puede ser indexada, es decir, almacenada y categorizada en las bases de datos del motor de búsqueda para que aparezca en los resultados de búsqueda.
La importancia del crawling radica en que, si los motores de búsqueda no pueden rastrear (crawl) tu sitio web correctamente, algunas páginas podrían no aparecer en los resultados, lo que afectará tu visibilidad en línea. Optimizar el crawling garantiza que el contenido relevante sea accesible para los motores de búsqueda.
Cómo Optimizar el Archivo Robots.txt
El archivo robots.txt es un archivo de texto simple que indica a los bots de los motores de búsqueda qué partes de un sitio web pueden o no pueden rastrear. Es fundamental para guiar el comportamiento de rastreo y evitar que se crawleen páginas innecesarias o sensibles.
Pasos para optimizar robots.txt:
Bloquear páginas irrelevantes: Si tienes páginas que no deseas que los motores de búsqueda rastreen (como páginas de administración, de prueba o duplicadas), utiliza el archivo robots.txt para bloquearlas.
Ejemplo:
User-agent: *
Disallow: /admin/
Evitar el bloqueo de recursos esenciales: Asegúrate de que recursos importantes, como CSS o JavaScript, no estén bloqueados en el archivo robots.txt, ya que Google necesita acceder a ellos para entender cómo se renderiza el sitio.
Añadir el enlace al sitemap: Incluir el enlace a tu sitemap XML en el archivo robots.txt facilita que los bots descubran todas las páginas de tu sitio.
Ejemplo:
sitemap: https://www.tusitio.com/sitemap.xml
Mejora del Crawl Budget
El crawl budget es la cantidad de recursos que los motores de búsqueda asignan para rastrear tu sitio web en un período determinado. Optimizar este presupuesto es crucial para sitios grandes o complejos, ya que garantiza que las páginas más importantes sean rastreadas con mayor frecuencia.
Consejos para mejorar el crawl budget:
Evitar contenidos duplicados: Las páginas con contenido duplicado pueden consumir innecesariamente el crawl budget. Asegúrate de evitar duplicaciones y utiliza etiquetas canónicas (canonical tags) para indicar la versión preferida de una página.
Actualizar contenido relevante: Los bots tienden a rastrear con más frecuencia las páginas que se actualizan regularmente. Asegúrate de mantener contenido clave actualizado para garantizar un rastreo eficiente.
Reducir el número de redirecciones: Las redirecciones múltiples o encadenadas pueden desperdiciar el crawl budget. Limita el uso de redirecciones innecesarias.
Eliminar o bloquear páginas innecesarias: Utiliza el archivo robots.txt o las etiquetas «noindex» para evitar que los motores de búsqueda rastreen páginas que no aportan valor, como políticas de privacidad o páginas de agradecimiento.
El Rol de las Páginas Orphan (Páginas Huérfanas)
Las páginas orphan, o huérfanas, son aquellas que no están enlazadas desde ninguna otra página dentro de tu sitio web. Esto significa que los bots de los motores de búsqueda no pueden encontrarlas durante el proceso de crawling. Aunque estas páginas pueden estar indexadas si aparecen en un sitemap, la falta de enlaces internos reduce su relevancia.
Cómo gestionar las páginas orphan:
Añadir enlaces internos: Asegúrate de que todas tus páginas importantes estén enlazadas desde otras páginas del sitio. Esto no solo mejora el crawling, sino también la distribución de autoridad (link juice) dentro de tu sitio.
Sitemap actualizado: Incluye todas las páginas relevantes en tu sitemap XML para asegurarte de que los motores de búsqueda puedan rastrearlas incluso si no están enlazadas internamente.
Evitar Contenidos Duplicados y Canibalización de Palabras Clave
El contenido duplicado y la canibalización de palabras clave pueden dañar gravemente tu SEO. Cuando múltiples páginas dentro de tu sitio compiten por la misma palabra clave, los motores de búsqueda pueden tener dificultades para decidir cuál mostrar, diluyendo el tráfico potencial.
Cómo evitar estos problemas:
Etiqueta canónica (Canonical Tag): Utiliza la etiqueta canónica para señalar a los motores de búsqueda cuál es la versión principal de una página, evitando problemas de contenido duplicado.
Ejemplo:
<link rel="canonical" href="https://www.tusitio.com/pagina-principal" />
Consolidar contenido: Si tienes varias páginas que compiten por la misma palabra clave, considera consolidar el contenido en una sola página más sólida y relevante.
Planificación de palabras clave: Antes de crear nuevas páginas, asegúrate de que no compitan con otras páginas existentes para la misma palabra clave.
Uso de la Etiqueta «noindex» y Canonical Tags
La etiqueta «noindex» y las canonical tags son herramientas esenciales para controlar qué páginas deben ser indexadas y cómo los motores de búsqueda interpretan las versiones duplicadas o similares de una página.
Etiqueta «noindex»: Utiliza esta etiqueta para evitar que los motores de búsqueda indexen páginas que no son útiles para el usuario o que podrían afectar negativamente tu SEO, como páginas de términos y condiciones o carritos vacíos.
Ejemplo:
<meta name="robots" content="noindex">
- Canonical Tags: Como mencionamos antes, las canonical tags son útiles para indicar a Google cuál es la versión principal de una página cuando existen duplicados o contenido similar.
Core Web Vitals y Experiencia del Usuario: Claves para el Éxito en el SEO Técnico
Los Core Web Vitals son un conjunto de métricas que Google utiliza para medir aspectos cruciales de la experiencia del usuario (UX) en una página web. Estas métricas son esenciales para entender cómo se siente el usuario al interactuar con una página y tienen un impacto directo en el posicionamiento de los resultados de búsqueda. A continuación, profundizamos en qué son los Core Web Vitals, cómo mejorarlos y su relación con el SEO técnico.
¿Qué son los Core Web Vitals?
Los Core Web Vitals son tres métricas específicas que Google ha identificado como fundamentales para la experiencia de usuario: Largest Contentful Paint (LCP), First Input Delay (FID) y Cumulative Layout Shift (CLS). Cada una de estas métricas mide un aspecto diferente del rendimiento de la página y, en conjunto, proporcionan una imagen clara de cómo se carga y se interactúa con el contenido de un sitio web.
Largest Contentful Paint (LCP): Mide el tiempo que tarda el contenido principal de una página en cargarse y ser visible para el usuario. Una buena puntuación de LCP es crucial porque cuanto más rápido un usuario pueda ver el contenido, mejor será su experiencia.
First Input Delay (FID): Mide el tiempo que transcurre entre la primera interacción del usuario con la página (como hacer clic en un enlace o botón) y el momento en que el navegador responde a esa acción. Un FID bajo indica que la página es interactiva y responde rápidamente a las acciones del usuario.
Cumulative Layout Shift (CLS): Mide la estabilidad visual de una página al calcular cuántos cambios inesperados de diseño experimenta un usuario mientras la página se carga. Un CLS alto significa que los elementos en la página se mueven de manera impredecible, lo que puede ser frustrante para los usuarios.
Largest Contentful Paint (LCP): Velocidad de Carga del Contenido
El LCP se centra en medir el tiempo que tarda en cargarse el elemento más grande y significativo de una página, que generalmente es una imagen o bloque de texto. Google considera que un LCP de menos de 2.5 segundos es bueno. Si la página tarda más en mostrar su contenido principal, puede afectar negativamente la experiencia del usuario y el ranking de la página en Google.
Factores que influyen en el LCP:
- Imágenes grandes: Las imágenes sin optimizar pueden ralentizar significativamente el LCP.
- Recursos bloqueantes: Los archivos CSS o JavaScript que no se cargan correctamente pueden retrasar la visualización del contenido.
- Servidor lento: Un servidor poco eficiente puede afectar el tiempo de carga general de la página.
First Input Delay (FID): Respuesta Rápida a la Interacción del Usuario
El FID mide la capacidad de respuesta de la página a las interacciones iniciales de los usuarios. Si un visitante hace clic en un botón o un enlace y la página tarda en reaccionar, esto se traduce en una mala experiencia. Google sugiere que un buen FID debe ser inferior a 100 milisegundos.
Causas comunes de un FID alto:
- JavaScript pesado: Cuando una página carga scripts muy grandes o mal optimizados, el navegador puede tardar en procesar la primera interacción.
- Tareas largas en el main thread: Si el navegador está ocupado procesando otros recursos, como CSS o imágenes, puede retrasar la respuesta a las interacciones del usuario.
Cumulative Layout Shift (CLS): Estabilidad Visual
El CLS se enfoca en la estabilidad visual de una página durante su carga. Un mal CLS ocurre cuando los elementos de la página cambian de posición de manera inesperada mientras se carga el contenido. Este tipo de experiencia puede ser frustrante para los usuarios, especialmente si intentan interactuar con un botón que se mueve.
Causas de un CLS alto:
- Imágenes sin dimensiones: Si las imágenes no especifican su tamaño, pueden cambiar la disposición del contenido cuando finalmente se cargan.
- Fuentes web: Algunas fuentes personalizadas pueden causar que el texto cambie de posición una vez que se cargan las fuentes correctas.
- Publicidad dinámica: Los anuncios que aparecen repentinamente pueden desplazar el contenido visible.
Cómo Mejorar los Core Web Vitals en tu Sitio
Optimizar las imágenes: Comprime las imágenes y utiliza formatos modernos como WebP. Asegúrate de especificar las dimensiones de cada imagen en el código HTML para evitar cambios inesperados en el diseño.
Reducir el tiempo de carga del JavaScript: Minimiza y divide los archivos JavaScript grandes para que se carguen de manera más eficiente. Utiliza técnicas como la carga diferida (lazy loading) para no bloquear el renderizado inicial de la página.
Cargar CSS de manera eficiente: Minimiza y combina los archivos CSS. También puedes aplicar el «critical CSS» para que los estilos esenciales se carguen primero.
Mejorar la respuesta del servidor: Usa una red de entrega de contenido (CDN) para reducir la latencia. Además, optimiza el tiempo de respuesta del servidor reduciendo la cantidad de solicitudes HTTP.
Asignar espacio a los elementos dinámicos: Reserva espacio en el diseño para elementos que se cargarán de manera asíncrona, como anuncios o imágenes. Esto evitará que el contenido se desplace de manera inesperada.
Experiencia del Usuario y su Relación con el SEO Técnico
La experiencia del usuario (UX) y el SEO técnico están estrechamente relacionados. Una buena experiencia de usuario no solo retiene a los visitantes, sino que también ayuda a mejorar las métricas que los motores de búsqueda utilizan para clasificar las páginas.
Velocidad y rendimiento: La velocidad de una página, medida por métricas como LCP y FID, impacta directamente en la satisfacción del usuario. Si una página tarda demasiado en cargar o en responder a las interacciones, los usuarios tienden a abandonarla, lo que afecta la tasa de rebote y, en última instancia, el posicionamiento en los motores de búsqueda.
Interactividad: Los usuarios esperan que las páginas sean interactivas y respondan rápidamente. Un buen FID garantiza que los visitantes puedan interactuar de manera fluida con el contenido, lo que mejora su experiencia y puede aumentar las conversiones.
Estabilidad visual: La estabilidad de la página, medida por el CLS, es vital para mantener una experiencia positiva. Si los usuarios ven que los elementos cambian de lugar mientras navegan, esto puede generar frustración, afectando negativamente la UX y, por ende, el SEO.
Optimización del Archivo Robots.txt y Sitemap: Guía Completa para un SEO Eficiente
La correcta optimización del archivo robots.txt y el sitemap es esencial para mejorar la indexación de tu sitio web y garantizar que los motores de búsqueda accedan a las páginas adecuadas. Ambos archivos ayudan a Google y otros motores a entender mejor tu sitio, lo que puede mejorar su rendimiento en los resultados de búsqueda. A continuación, se detallan sus funciones y cómo optimizarlos para el SEO.
Función del Archivo Robots.txt
El archivo robots.txt es un archivo de texto que se coloca en la raíz de tu sitio web y tiene como objetivo instruir a los robots de los motores de búsqueda (crawlers) sobre qué páginas o secciones deben o no deben rastrear. Su función es crucial para controlar el acceso de los bots a determinadas áreas del sitio que pueden no ser necesarias para el ranking en los resultados de búsqueda, como páginas de administración o contenido duplicado.
Funciones principales del robots.txt:
- Bloquear páginas sensibles: Puedes evitar que se rastreen áreas privadas o con datos confidenciales, como las páginas de inicio de sesión o el panel de administración.
- Reducir la carga del servidor: Evitar que los bots rastreen páginas innecesarias reduce la carga del servidor y mejora la eficiencia de rastreo en las páginas importantes.
- Evitar la indexación de contenido duplicado: Puedes bloquear páginas o archivos que puedan generar contenido duplicado, como filtros de productos en e-commerce o versiones de páginas en diferentes idiomas.
Ejemplo de archivo robots.txt básico:
user-agent: *
Disallow: /admin/
Disallow: /carrito/
Disallow: /wp-login.phpAllow: /
Mejores Prácticas para Configurar el Archivo Robots.txt
Un archivo robots.txt mal configurado puede causar problemas graves, como la desindexación de todo el sitio, lo que afectaría drásticamente tu visibilidad en los motores de búsqueda. A continuación, te presentamos algunas mejores prácticas para su configuración:
Bloquear solo las páginas que no deben ser rastreadas: Evita bloquear páginas que quieres que se indexen. Solo utiliza «Disallow» para áreas como paneles de administración, scripts internos o archivos que no tienen valor para los usuarios o motores de búsqueda.
Permitir el rastreo de recursos esenciales: Asegúrate de que CSS, JavaScript y otros archivos necesarios para renderizar la página correctamente estén permitidos para su rastreo. Bloquear estos recursos puede afectar la forma en que Google ve y evalúa tu sitio.
Evitar el uso de «Disallow: /» sin necesidad: Este comando bloquearía todo el sitio y evitaría que se rastreen todas las páginas, lo que podría causar una caída en la indexación.
Monitorear el archivo regularmente: Siempre que realices cambios en el contenido o en la estructura de tu sitio, revisa el archivo robots.txt para asegurar que sigue funcionando según lo previsto.
Pruebas en Google Search Console: Utiliza la herramienta de prueba de robots.txt en Google Search Console para asegurarte de que el archivo esté configurado correctamente y que no haya problemas en la rastreabilidad de las páginas importantes.
SEO Técnico para Sitios Multilingües: Estrategias Efectivas para un Posicionamiento Global
Implementar una estrategia de SEO técnico para sitios multilingües es crucial para expandir tu presencia global y atraer tráfico relevante de diferentes regiones y idiomas. Sin embargo, sin una correcta optimización, los problemas como el contenido duplicado y la incorrecta implementación de etiquetas pueden afectar negativamente tu visibilidad en los motores de búsqueda. A continuación, se detallan los aspectos clave para optimizar tu sitio web multilingüe, incluyendo el uso adecuado de la etiqueta hreflang y las mejores prácticas para SEO en sitios internacionales.
Uso Correcto de la Etiqueta Hreflang
La etiqueta hreflang es un elemento HTML utilizado para indicar a los motores de búsqueda el idioma y la región geográfica a los que está destinada una página. Esto es esencial para evitar que los motores de búsqueda muestren la versión incorrecta de tu página a los usuarios en diferentes ubicaciones o que hablan distintos idiomas.
¿Cómo funciona la etiqueta hreflang?
La etiqueta hreflang le dice a Google qué versión de una página mostrar a los usuarios en función de su idioma o ubicación. Por ejemplo, si tienes una página para usuarios de habla inglesa en el Reino Unido (en-GB) y otra para usuarios en Estados Unidos (en-US), debes usar la etiqueta hreflang para diferenciarlas.
Ejemplo de implementación de hreflang:
<link rel="alternate" hreflang="en-us" href="https://www.ejemplo.com/us/" />
<link rel="alternate" hreflang="en-gb" href="https://www.ejemplo.com/uk/" />
<link rel="alternate" hreflang="es-es" href="https://www.ejemplo.com/es/" />
<link rel="alternate" hreflang="x-default" href="https://www.ejemplo.com/" />
En este ejemplo:
en-usseñala a la página destinada para usuarios en EE.UU.en-gbindica la página para usuarios en el Reino Unido.es-eses para usuarios de habla hispana en España.x-defaultes la versión predeterminada que se muestra si no hay coincidencia específica.
Mejores prácticas para usar hreflang:
- Configurar etiquetas hreflang en cada página: Cada página debe tener una etiqueta hreflang que enlace a las versiones en otros idiomas o regiones, incluyendo un autorreferencial (hreflang para la propia página).
- Usar la región solo si es necesario: Si no necesitas especificar una región, usa solo el código del idioma (por ejemplo,
esen lugar dees-ES) para simplificar la implementación. - Evitar errores comunes: Asegúrate de que las URLs indicadas en las etiquetas hreflang sean accesibles y estén correctamente formateadas.
Cómo Implementar SEO Técnico en Sitios Internacionales
Cuando se trata de SEO para sitios que tienen audiencias en diferentes países o idiomas, la optimización técnica es clave para garantizar una buena experiencia de usuario y maximizar la visibilidad en los resultados de búsqueda.
Estrategias clave para SEO técnico en sitios internacionales:
Estructura de URLs adecuada:
- Subdominios:
es.ejemplo.compara una versión en español. - Subdirectorios:
ejemplo.com/es/para versiones en diferentes idiomas. - Dominios específicos por país (ccTLDs):
ejemplo.espara sitios orientados exclusivamente a usuarios de España.
La elección dependerá de tus recursos y objetivos, pero los ccTLDs (dominios de nivel superior específicos del país) son los más efectivos para SEO a nivel geográfico, aunque requieren más mantenimiento.
- Subdominios:
Configuración en Google Search Console:
- Configura el targeting geográfico si usas subdirectorios o subdominios para diferentes países. Esto le indica a Google a qué país está dirigido cada subdominio o subdirectorio.
Optimización del servidor:
- Velocidad de carga: Asegúrate de que tu servidor pueda manejar solicitudes de diferentes países. Utiliza CDNs (Redes de Distribución de Contenido) para mejorar la velocidad de carga internacionalmente.
- Geolocalización: Asegura que el contenido se muestre de manera precisa y rápida dependiendo de la ubicación del usuario, lo que también mejora la experiencia de usuario.
Metaetiquetas y encabezados locales:
- Adapta no solo el contenido, sino también las metaetiquetas (título y descripción) en cada idioma y región, para que sean relevantes y atractivas en el contexto cultural adecuado.
Evitar Contenidos Duplicados en Sitios Multilingües
Uno de los principales problemas al gestionar sitios multilingües es el contenido duplicado. Esto ocurre cuando tienes el mismo contenido disponible en múltiples URLs, lo que puede confundir a los motores de búsqueda y diluir tu clasificación.
Estrategias para evitar contenido duplicado:
- Implementar correctamente la etiqueta hreflang: La etiqueta hreflang no solo indica el idioma y la región, sino que también ayuda a evitar que Google considere las versiones de diferentes idiomas como contenido duplicado.
URLs canónicas: Usa la etiqueta rel=»canonical» para señalar la página original cuando tengas versiones duplicadas del mismo contenido. Esto le dice a los motores de búsqueda qué versión indexar y evita la canibalización de tus rankings.
Ejemplo de uso:
<link rel="canonical" href="https://www.ejemplo.com/en/" />
Contenido adaptado a cada región: Evita traducir el contenido palabra por palabra para cada idioma o región. Intenta personalizar el contenido con referencias culturales o locales que sean relevantes para cada público, lo que no solo mejora el SEO sino también la experiencia del usuario.
Evitar el uso de traducciones automáticas: Aunque herramientas como Google Translate pueden ser útiles, es recomendable hacer traducciones manuales y de calidad. Google puede detectar traducciones de baja calidad o automáticas y penalizar tu sitio.
Migraciones Web y SEO Técnico
La migración de un sitio web es un proceso complejo que puede tener un impacto significativo en tu SEO y tráfico orgánico. Si no se gestiona correctamente, podrías perder visibilidad en los motores de búsqueda y enfrentar caídas de tráfico. En este artículo, analizamos cómo planificar una migración de sitio sin perder tráfico, las consideraciones clave al cambiar la estructura de URL, cómo implementar redireccionamientos 301 y las mejores prácticas para probar y monitorear el impacto de la migración.
Cómo Planificar una Migración de Sitio sin Perder Tráfico
La planificación es crucial para minimizar el impacto en el SEO durante una migración. Un enfoque meticuloso puede ayudar a evitar errores que podrían afectar el rendimiento de tu sitio en los resultados de búsqueda.
1. Establecer los objetivos de la migración
Antes de comenzar, identifica por qué estás realizando la migración. Algunas razones comunes incluyen:
- Cambiar a un nuevo CMS (Sistema de Gestión de Contenidos).
- Cambiar la estructura de URL para una mejor organización o usabilidad.
- Cambiar de HTTP a HTTPS para mayor seguridad.
- Migración a un nuevo servidor o dominio.
Cada uno de estos objetivos implica diferentes riesgos y pasos que tomar, por lo que es esencial comprender la razón de la migración para planificar correctamente.
2. Hacer una auditoría del sitio actual
Antes de migrar, realiza una auditoría completa de tu sitio web actual. Esto incluye:
- Mapeo de todas las URLs actuales.
- Análisis de rendimiento de SEO: tráfico, palabras clave de mayor rendimiento, backlinks, y rendimiento en móviles.
- Identificación de las páginas más valiosas: las que generan más tráfico o tienen más backlinks.
Con esta información, podrás priorizar los elementos más importantes que deben preservarse durante la migración.
3. Crear un plan detallado de migración
Este plan debe incluir:
- Un mapa de redireccionamientos 301 para todas las URLs que cambian.
- Asignación de responsables: equipo técnico, equipo de contenido, y responsables de SEO.
- Un cronograma con plazos específicos para cada fase.
4. Preparación previa al lanzamiento
Realiza pruebas en un entorno de desarrollo antes de lanzar el nuevo sitio. Revisa la configuración de robots.txt, mapas del sitio y asegúrate de que todas las páginas clave se redireccionen correctamente.
Consideraciones para Cambios de Estructura de URL
Cambiar la estructura de URL es una de las tareas más delicadas en una migración, ya que puede afectar drásticamente el SEO si no se realiza correctamente.
1. Mantén la consistencia de las URLs
Si puedes evitar cambiar la estructura de las URLs, hazlo. Google y otros motores de búsqueda ya han indexado tu sitio y cualquier cambio puede afectar tu clasificación temporalmente. Sin embargo, si debes hacerlo, sigue estos consejos:
- URLs claras y descriptivas: Asegúrate de que las nuevas URLs sean amigables para el usuario y describan claramente el contenido de la página.
- Evita URLs demasiado largas: Las URLs cortas y concisas tienden a funcionar mejor tanto para el usuario como para el SEO.
- Redireccionamientos 301: Implementa redireccionamientos 301 desde las antiguas URLs a las nuevas para que no se pierda el tráfico.
2. Redireccionamientos y mapeo de URLs
Uno de los errores más comunes es no implementar redireccionamientos 301 adecuados. Estos redireccionamientos aseguran que tanto los usuarios como los motores de búsqueda sean enviados a las nuevas URLs sin generar errores 404.
3. Actualizar enlaces internos y externos
No te olvides de actualizar los enlaces internos de tu sitio para que apunten a las nuevas URLs. También es importante revisar enlaces externos si puedes, especialmente en los backlinks más valiosos.
Redireccionamientos 301 Correctos
Los redireccionamientos 301 indican a los motores de búsqueda que una página ha sido movida de manera permanente, y trasladan todo el valor de SEO de la antigua URL a la nueva. Estos son fundamentales para conservar el tráfico y la autoridad de tus páginas.
Mejores prácticas para redireccionamientos 301:
Mapear correctamente todas las URLs antiguas: Crea un archivo de redireccionamientos que mapee cada URL antigua con su nueva versión. Asegúrate de que ninguna página valiosa quede sin redirección.
Evitar cadenas de redireccionamiento: Las redirecciones en cadena (URL A -> URL B -> URL C) afectan la velocidad de carga y pueden diluir el valor de SEO. Asegúrate de que cada redirección lleve directamente a su destino final.
Redirecciona URLs a páginas relevantes: Si no puedes redirigir una URL a una página idéntica, intenta redirigirla a una página con contenido relevante y relacionado.
Ejemplo de redireccionamiento 301 en .htaccess:
Redirect 301 /antigua-pagina https://www.nuevo-dominio.com/nueva-pagina
4. Informar a Google sobre los redireccionamientos
Actualiza Google Search Console con el nuevo sitemap, y monitorea para detectar posibles errores o problemas relacionados con la migración.
Probar y Monitorizar el Impacto de la Migración
Después de la migración, es vital monitorear de cerca el rendimiento de tu sitio para asegurarte de que no has perdido tráfico ni posiciones en los motores de búsqueda.
1. Herramientas clave para la monitorización
- Google Search Console: Úsalo para detectar errores de rastreo, problemas de indexación y monitorear los rankings.
- Google Analytics: Realiza un seguimiento de cualquier caída en el tráfico o cambio en el comportamiento de los usuarios.
- Herramientas de SEO como Ahrefs o SEMrush: Úsalas para analizar el rendimiento de las palabras clave y el perfil de backlinks.
2. Monitoreo continuo del SEO
La migración puede tener efectos a corto y largo plazo. Durante las primeras semanas después de la migración, revisa regularmente:
- Tráfico orgánico.
- Rankings de palabras clave.
- Velocidad de rastreo de Google (ver si está detectando las nuevas URLs).
- Errores 404 o cualquier problema en los redireccionamientos.
3. Ajustes post-lanzamiento
Si detectas una caída en el rendimiento, actúa rápidamente. Asegúrate de que todos los redireccionamientos 301 estén configurados correctamente y revisa los archivos robots.txt y sitemaps para asegurar que los motores de búsqueda puedan rastrear e indexar todas las páginas.
Optimización del Log de Servidor: Cómo Usar el Análisis del Log para Mejorar el SEO
El análisis del log del servidor es una herramienta poderosa y, a menudo, infrautilizada en la optimización para motores de búsqueda (SEO). El log de servidor registra cada interacción que ocurre en un sitio web, lo que incluye visitas de usuarios, bots de motores de búsqueda y cualquier actividad no deseada como bots maliciosos. Estos registros contienen información crítica sobre el comportamiento de los rastreadores, errores del servidor y cómo se accede a tus páginas, lo que los convierte en una fuente invaluable para mejorar tu SEO técnico.
En este artículo, analizaremos en detalle qué es el análisis del log del servidor, cómo usarlo para mejorar tu SEO, y cómo identificar problemas de crawling y bots maliciosos.
Qué es el Análisis del Log del Servidor
Un log de servidor es un archivo que registra todas las solicitudes que se hacen a un servidor web. Cada vez que alguien o algo (un bot, por ejemplo) accede a una página de tu sitio web, el servidor genera una línea en el log con información como:
- Dirección IP de quien hizo la solicitud.
- Agente de usuario, que indica si la solicitud proviene de un bot (como Googlebot) o un navegador de usuario.
- Método de solicitud (GET, POST, etc.).
- Código de respuesta HTTP (200, 404, 301, etc.), que indica si la página se cargó con éxito, si hubo un error, o si se redireccionó.
- URL solicitada y el tiempo de la solicitud.
El análisis del log del servidor implica revisar estos registros para obtener información clave sobre el rendimiento de tu sitio y su interacción con los motores de búsqueda.
Cómo Usar los Logs para Mejorar el SEO
El análisis de los logs del servidor puede ofrecer datos cruciales sobre cómo los motores de búsqueda están rastreando tu sitio y ayudarte a detectar problemas que podrían estar afectando tu visibilidad en los resultados de búsqueda. Aquí hay varias maneras de cómo puedes usar los logs para mejorar tu SEO:
1. Analizar el Comportamiento de los Rastreadores
Los motores de búsqueda como Google envían bots para rastrear tu sitio y recopilar información sobre tus páginas. A través del análisis del log, puedes ver:
- Con qué frecuencia visitan los bots tus páginas.
- Qué secciones del sitio rastrean más frecuentemente.
- Si están ignorando páginas importantes o si están perdiendo tiempo en páginas irrelevantes.
Este análisis te permite optimizar el uso del crawl budget (presupuesto de rastreo), el cual es el número de páginas que los bots pueden rastrear en tu sitio durante un período de tiempo específico. Si notas que los bots están gastando su tiempo rastreando páginas de bajo valor o contenido duplicado, puedes corregir esto.
2. Detectar Errores del Servidor y Redirecciones
Los logs te permiten identificar:
- Errores 404 (páginas no encontradas), que pueden ser perjudiciales para la experiencia del usuario y el SEO.
- Errores 500 (errores del servidor), que indican problemas técnicos que pueden hacer que los bots no rastreen correctamente el sitio.
- Redirecciones 301 o 302 que podrían estar siendo mal gestionadas y causando pérdidas en el valor de SEO.
El análisis te permite corregir estos problemas y mejorar la accesibilidad de tus páginas.
3. Monitorear el Rendimiento de Páginas Nuevas o Actualizadas
Si has lanzado nuevas páginas o actualizado contenido, puedes verificar rápidamente si los rastreadores de Google o Bing las están visitando. Si observas que no lo están haciendo, puede ser una señal de que necesitas hacer ajustes para asegurarte de que esas páginas estén bien enlazadas y accesibles.
Identificar Problemas de Crawling y Bots Maliciosos
Uno de los beneficios más importantes del análisis de logs del servidor es la capacidad de identificar problemas de rastreo y la actividad de bots maliciosos.
1. Problemas de Crawling
Los rastreadores de los motores de búsqueda no siempre interactúan con un sitio de manera perfecta. Algunos de los problemas comunes que puedes identificar a través de los logs incluyen:
Páginas huérfanas: páginas que no están enlazadas desde otras partes de tu sitio y que, por lo tanto, no están siendo rastreadas. Si estas páginas contienen contenido valioso, puedes enlazarlas desde otras partes de tu sitio para mejorar el rastreo.
Contenido duplicado: puedes detectar cuándo los bots están rastreando múltiples versiones de una misma página, lo que podría generar problemas de duplicación de contenido. Al identificar esto, puedes implementar etiquetas canonical o ajustar las redirecciones.
Rastreo excesivo de páginas irrelevantes: los bots pueden desperdiciar el crawl budget en páginas que no son esenciales para tu SEO, como las páginas de política de privacidad o las de términos y condiciones. Puedes usar el archivo robots.txt para evitar que se rastreen estas páginas.
2. Identificar Bots Maliciosos
Los logs de servidor también te ayudan a detectar actividad sospechosa o bots maliciosos. Algunos bots pueden sobrecargar tu servidor al hacer demasiadas solicitudes o intentar acceder a páginas no permitidas. A través del análisis de logs, puedes identificar:
- IPs que realizan muchas solicitudes en poco tiempo.
- Bots que no son rastreadores legítimos (como Googlebot) pero intentan simular serlo.
- Intentos de scraping, que son bots tratando de robar contenido o datos de tu sitio.
Una vez identificados, puedes bloquear estos bots maliciosos a través de reglas en tu servidor o firewall.
Herramientas para el Análisis del Log del Servidor
Existen herramientas especializadas para analizar los logs del servidor, lo que hace el proceso mucho más manejable y accesible. Algunas de estas herramientas incluyen:
- Screaming Frog Log File Analyzer: permite subir y analizar archivos de log y ofrece gráficos que muestran patrones de rastreo de los bots.
- Splunk o ELK Stack (Elasticsearch, Logstash, Kibana): son más avanzadas y permiten procesar grandes volúmenes de datos de logs.
- AWStats: una herramienta gratuita que genera informes detallados basados en los logs de tu servidor.
Mejores Prácticas de SEO Técnico para CMS Populares
El SEO técnico es una parte fundamental del marketing digital que asegura que un sitio web esté optimizado para los motores de búsqueda. Esto no solo incluye la estructura del sitio y su contenido, sino también la forma en que los motores de búsqueda interactúan con el sitio. En este artículo, exploraremos las mejores prácticas de SEO técnico para tres CMS populares: WordPress, Shopify, Joomla y Magento.
SEO Técnico en WordPress
1. Optimización de Velocidad y Rendimiento
a. Utiliza un Buen Hosting: El rendimiento del sitio web comienza con un buen proveedor de hosting. Opta por servicios que ofrezcan buenas velocidades de carga y soporte técnico de calidad.
b. Plugins de Caché: Implementa plugins de caché como W3 Total Cache o WP Super Cache para reducir los tiempos de carga. Estos plugins almacenan versiones estáticas de tus páginas, lo que disminuye el tiempo de respuesta del servidor.
c. Optimización de Imágenes: Utiliza herramientas como Smush o EWWW Image Optimizer para comprimir imágenes sin perder calidad. Las imágenes grandes pueden ralentizar tu sitio significativamente.
d. Minimiza el Uso de Plugins: Mantén solo los plugins necesarios y asegúrate de que estén actualizados. Los plugins innecesarios pueden ralentizar el sitio y causar conflictos.
2. Estructura del Sitio y Navegación
a. Enlaces Internos: Usa enlaces internos para mejorar la navegación y ayudar a los motores de búsqueda a entender la estructura del sitio. Esto también ayuda a distribuir la autoridad de la página.
b. Breadcrumbs: Implementa breadcrumbs (migas de pan) para mejorar la experiencia del usuario y facilitar la navegación.
c. Mapa del Sitio: Genera un sitemap XML y envíalo a Google Search Console para que los motores de búsqueda puedan rastrear todas las páginas importantes de tu sitio.
3. Optimización de URL y Metadatos
a. URLs Amigables: Asegúrate de que las URLs sean limpias y descriptivas. Usa palabras clave relevantes y evita parámetros innecesarios.
b. Meta Etiquetas: Utiliza plugins como Yoast SEO o All in One SEO para gestionar las meta etiquetas, incluidos los títulos y descripciones. Estas etiquetas son cruciales para la visibilidad en los resultados de búsqueda.
c. Etiquetas H1 y H2: Usa correctamente las etiquetas de encabezado (H1, H2, etc.) para estructurar tu contenido de manera lógica y mejorar la legibilidad tanto para los usuarios como para los motores de búsqueda.
SEO Técnico en Shopify
1. Optimización de Velocidad y Rendimiento
a. Temas Rápidos: Elige un tema optimizado para velocidad. Shopify ofrece varios temas rápidos que están diseñados para cargar rápidamente.
b. Imágenes y Videos: Usa aplicaciones como TinyIMG para optimizar imágenes y videos. Shopify también permite la carga de imágenes en formato WebP, que es más ligero y rápido.
c. Apps y Scripts: Revisa regularmente las aplicaciones y scripts instalados. Desinstala aquellos que no sean necesarios, ya que pueden afectar la velocidad del sitio.
2. Estructura del Sitio y Navegación
a. Navegación Clara: Asegúrate de que tu tienda tenga una estructura de navegación clara y fácil de usar. Las categorías de productos deben estar bien organizadas y ser accesibles.
b. Breadcrumbs: Al igual que en WordPress, los breadcrumbs son importantes para la navegación y la experiencia del usuario. Utiliza aplicaciones de Shopify que añadan esta funcionalidad.
c. Sitemap: Shopify genera automáticamente un sitemap.xml. Asegúrate de que esté actualizado y enviado a Google Search Console para una mejor indexación.
3. Optimización de URL y Metadatos
a. URLs de Productos y Categorías: Personaliza las URLs de productos y categorías para que sean descriptivas y contengan palabras clave relevantes. Shopify permite editar estas URLs en la sección de configuración del producto.
b. Meta Descripciones y Títulos: Añade meta descripciones y títulos únicos y atractivos para cada página de producto y categoría. Usa herramientas como el editor de SEO de Shopify para gestionar estos elementos.
c. Etiquetas de Producto: Utiliza etiquetas y descripciones de productos efectivas para mejorar la indexación en los motores de búsqueda.
SEO Técnico en Joomla
1. Optimización de Velocidad y Rendimiento
a. Caché y Compresión: Activa la caché de Joomla y utiliza la compresión Gzip para reducir el tamaño de los archivos y mejorar la velocidad del sitio.
b. Optimización de Imágenes: Usa extensiones como EIR – Easy Image Resizer para redimensionar y optimizar imágenes.
c. Actualización de Extensiones: Mantén todas las extensiones y plantillas actualizadas para evitar problemas de rendimiento y seguridad.
2. Estructura del Sitio y Navegación
a. Menús y Navegación: Asegúrate de que la estructura de menús sea intuitiva y fácil de navegar. Utiliza el sistema de menús de Joomla para crear una jerarquía clara.
b. Mapa del Sitio: Genera un sitemap XML utilizando extensiones como OSMap. Envía este sitemap a Google Search Console para facilitar el rastreo.
c. Breadcrumbs: Implementa breadcrumbs para mejorar la usabilidad y ayudar a los motores de búsqueda a entender la estructura del sitio.
3. Optimización de URL y Metadatos
a. URLs Amigables: Activa las URLs amigables en Joomla para que las URLs sean limpias y descriptivas. Esto se puede hacer desde la configuración global de SEO.
b. Meta Descripciones y Títulos: Utiliza extensiones como sh404SEF para gestionar las meta descripciones y títulos de las páginas. Asegúrate de que sean únicos y relevantes.
c. Etiquetas H1 y H2: Usa etiquetas de encabezado de manera correcta para estructurar el contenido de tus páginas.
SEO Técnico en Magento
1. Optimización de Velocidad y Rendimiento
a. Caché: Utiliza el sistema de caché integrado de Magento y considera el uso de Varnish Cache para mejorar el tiempo de carga de las páginas.
b. Optimización de Imágenes: Usa herramientas como ImageMagick para optimizar las imágenes y reducir su tamaño.
c. Actualización de Magento: Mantén tu versión de Magento actualizada para beneficiarte de las últimas mejoras de rendimiento y seguridad.
2. Estructura del Sitio y Navegación
a. Navegación y Categorías: Organiza tus productos en categorías y subcategorías lógicas. Asegúrate de que los menús sean claros y accesibles.
b. Breadcrumbs: Magento incluye una funcionalidad de breadcrumbs que debes habilitar para mejorar la navegación y la experiencia del usuario.
c. Sitemap: Magento permite generar sitemaps XML y HTML. Asegúrate de que ambos estén actualizados y enviados a Google Search Console.
3. Optimización de URL y Metadatos
a. URLs Amigables: Activa URLs amigables en la configuración de SEO de Magento. Personaliza las URLs de productos y categorías para que sean descriptivas y contengan palabras clave.
b. Meta Descripciones y Títulos: Usa el administrador de Magento para añadir meta descripciones y títulos únicos para cada producto y página.
c. Etiquetas H1 y H2: Asegúrate de que las etiquetas de encabezado se utilicen correctamente para estructurar el contenido de manera efectiva.
SEO Técnico y Páginas AMP (Accelerated Mobile Pages)
En un mundo digital cada vez más centrado en los dispositivos móviles, la velocidad de carga de las páginas web se ha convertido en un factor crítico tanto para la experiencia del usuario como para el SEO. Las páginas AMP (Accelerated Mobile Pages) surgieron como una solución para abordar estos problemas. En este artículo, exploraremos qué son las páginas AMP, sus ventajas y desventajas en el contexto del SEO, y cómo implementarlas correctamente en tu sitio web.
¿Qué son las Páginas AMP?
Las Páginas AMP (Accelerated Mobile Pages) son una iniciativa de código abierto lanzada por Google en 2015 con el objetivo de mejorar la velocidad de carga en dispositivos móviles. AMP se basa en una versión simplificada del HTML y utiliza una serie de tecnologías y prácticas optimizadas para garantizar que las páginas se carguen de manera casi instantánea en los teléfonos inteligentes y tabletas.
Características Principales de AMP
- HTML Simplificado: AMP utiliza una versión reducida de HTML con restricciones que eliminan elementos que pueden ralentizar la carga, como JavaScript personalizado.
- AMP JS: Un framework JavaScript que maneja el rendering de las páginas AMP, garantizando una carga rápida y una experiencia de usuario consistente.
- AMP Cache: Google y otros proveedores pueden almacenar versiones AMP de las páginas para servirlas rápidamente desde sus servidores.
Ventajas y Desventajas de AMP para el SEO
Ventajas de AMP para el SEO
Velocidad de Carga Rápida: Una de las mayores ventajas de AMP es la velocidad de carga extremadamente rápida, que mejora la experiencia del usuario y puede reducir las tasas de rebote. Google prioriza la velocidad de carga en sus algoritmos de clasificación, por lo que las páginas AMP pueden tener una ventaja en los resultados de búsqueda.
Mejora de la Experiencia del Usuario: Con tiempos de carga rápidos, las páginas AMP ofrecen una experiencia de usuario fluida y satisfactoria, lo que puede llevar a un mayor compromiso y a una mayor tasa de retención de usuarios.
Mayor Visibilidad en Google: Las páginas AMP tienen la posibilidad de aparecer en carruseles de noticias en los resultados de búsqueda de Google y en Google Noticias, lo que puede aumentar la visibilidad y el tráfico hacia tu sitio.
Indexación y Rastreo Eficientes: AMP está diseñado para ser fácilmente rastreado e indexado por los motores de búsqueda, lo que puede facilitar que tu contenido sea descubierto y clasificado.
Desventajas de AMP para el SEO
Limitaciones de Personalización: Debido a las restricciones en HTML, CSS y JavaScript, las páginas AMP pueden ser menos flexibles en términos de diseño y funcionalidad. Esto puede limitar las opciones de personalización y la implementación de características avanzadas.
Duplicación de Contenido: Para implementar AMP, generalmente se necesita crear una versión separada de tu página para móviles. Esto puede llevar a problemas de duplicación de contenido si no se manejan correctamente los enlaces canónicos y las etiquetas rel=»amphtml».
Carga Adicional de Trabajo: Implementar AMP requiere tiempo y esfuerzo, especialmente si estás manejando un sitio grande con muchas páginas. También puede requerir ajustes en tu estrategia de SEO y en la forma en que gestionas el contenido.
No Garantiza Mejores Posiciones: Aunque las páginas AMP pueden mejorar la velocidad de carga, no garantizan automáticamente una mejor posición en los resultados de búsqueda. La calidad del contenido sigue siendo un factor crucial para el SEO.
Implementación Correcta de AMP en tu Sitio Web
1. Planificación y Preparación
Antes de comenzar la implementación de AMP, realiza una auditoría de tu sitio para identificar las páginas que más se beneficiarían de AMP, como las de alto tráfico o las que tienen una alta tasa de rebote en dispositivos móviles. Asegúrate de tener una estrategia clara sobre cómo manejarás las versiones AMP y no AMP de tus páginas.
2. Creación de Páginas AMP
a. Configuración del Entorno AMP:
- HTML AMP: Utiliza el formato de HTML AMP, que incluye un conjunto específico de etiquetas y restricciones. Puedes empezar con una plantilla AMP básica y ajustarla según tus necesidades.
- AMP JS: Incluye el script AMP JS en el encabezado de tu página para manejar la funcionalidad y el rendering.
b. Diseño y Contenido:
- Simplificación del Diseño: Mantén un diseño simple y funcional, dado que AMP restringe el uso de JavaScript y CSS personalizados.
- Imágenes y Multimedia: Usa los componentes AMP para imágenes y videos para asegurar que se carguen eficientemente.
c. Validación y Pruebas:
- Validador AMP: Usa la herramienta de validación de AMP para asegurarte de que tu página cumple con los requisitos de AMP y no contiene errores.
- Pruebas en Diferentes Dispositivos: Asegúrate de que las páginas AMP se vean bien en diferentes dispositivos y tamaños de pantalla.
3. Integración con tu Sitio Web
a. Implementación de Enlaces Canónicos y Rel=»amphtml»:
- Enlaces Canónicos: Asegúrate de que cada página AMP tenga un enlace canónico a la versión estándar de la página para evitar problemas de duplicación de contenido.
- Etiqueta Rel=»amphtml»: Incluye esta etiqueta en las versiones estándar de tus páginas para señalar a Google la existencia de una versión AMP.
b. Configuración en Google Search Console:
- Envía Sitemaps AMP: Envía sitemaps que incluyan URLs AMP a Google Search Console para ayudar a Google a encontrar e indexar tus páginas AMP.
- Monitorea el Rendimiento: Usa Google Search Console para monitorear el rendimiento de tus páginas AMP y solucionar cualquier problema de validación o de rastreo.
c. Implementación de Analytics:
- Seguimiento de Datos: Implementa seguimiento de datos en tus páginas AMP usando herramientas como Google Analytics para monitorear el tráfico y el comportamiento del usuario en estas páginas.
4. Mantenimiento y Actualización
a. Actualiza Regularmente: Asegúrate de actualizar tus páginas AMP conforme realices cambios en el contenido o en la estructura de tu sitio. b. Monitorea el Rendimiento: Continúa monitoreando el rendimiento de tus páginas AMP y ajusta tu estrategia según los datos y los resultados obtenidos.
Errores Comunes en SEO Técnico y Cómo Evitarlos
El SEO técnico es un pilar fundamental para garantizar que los motores de búsqueda indexen y clasifiquen correctamente un sitio web. A menudo, los errores en esta área pueden afectar el rendimiento de un sitio, a pesar de que el contenido sea de alta calidad. En este artículo, abordaremos los errores más comunes en SEO técnico y proporcionaremos soluciones para evitarlos.
Errores de Indexación y Crawling
Problema:
Los errores de indexación y crawling ocurren cuando los motores de búsqueda no pueden acceder a ciertas páginas de un sitio web. Esto puede deberse a una configuración incorrecta en el archivo robots.txt, etiquetas noindex mal implementadas o problemas de servidor.
Soluciones:
- Revisar el archivo robots.txt: Asegúrate de que no esté bloqueando el acceso a páginas importantes. Utiliza herramientas como Google Search Console para verificar cómo está configurado.
- Auditar etiquetas
noindex: Verifica que solo las páginas que realmente deseas excluir de los resultados de búsqueda estén marcadas con esta etiqueta. - Monitorear el estado del servidor: Utiliza herramientas como UptimeRobot para asegurarte de que tu servidor esté en línea y respondiendo adecuadamente.
Páginas Lentamente Cargadas
Problema:
La velocidad de carga de una página es crucial tanto para la experiencia del usuario como para el SEO. Las páginas que tardan mucho en cargar pueden tener una tasa de rebote más alta, lo que a su vez afecta el ranking en los motores de búsqueda.
Soluciones:
- Optimizar imágenes: Utiliza formatos adecuados (como WebP) y comprime las imágenes sin perder calidad.
- Minificar CSS y JavaScript: Reduce el tamaño de los archivos eliminando espacios en blanco y comentarios innecesarios.
- Implementar almacenamiento en caché: Utiliza herramientas como WP Super Cache o W3 Total Cache para mejorar los tiempos de carga.
- Usar una red de entrega de contenido (CDN): Esto ayuda a distribuir el contenido en múltiples servidores alrededor del mundo, mejorando la velocidad de carga.
Contenidos Duplicados
Problema:
El contenido duplicado puede confundir a los motores de búsqueda, lo que dificulta la determinación de qué versión de una página debe ser indexada. Esto puede afectar negativamente el ranking de tu sitio.
Soluciones:
- Usar etiquetas canónicas: Implementa etiquetas canónicas para señalar la versión preferida de una página.
- Revisar URL similares: Asegúrate de que no existan múltiples URL que apunten al mismo contenido. Por ejemplo, evita tener www y non-www como versiones separadas.
- Crear contenido único: Si tienes múltiples páginas sobre un mismo tema, asegúrate de que cada una ofrezca un valor único y no se solape con otras.
Configuración Incorrecta de Redireccionamientos
Problema:
Las redirecciones son una herramienta valiosa, pero configurarlas incorrectamente puede llevar a problemas como bucles de redirección o redirecciones 302 en lugar de 301. Esto puede confundir a los motores de búsqueda y afectar la autoridad de las páginas.
Soluciones:
- Usar redirecciones 301 para contenido permanente: Asegúrate de que las redirecciones permanentes (301) se utilicen para indicar que una página se ha movido de forma permanente.
- Evitar bucles de redirección: Revisa tu configuración de redirecciones para asegurarte de que no haya enlaces que se redirijan entre sí indefinidamente.
- Realizar auditorías periódicas: Utiliza herramientas como Screaming Frog o Ahrefs para revisar las redirecciones y asegurarte de que estén configuradas correctamente.
El SEO técnico es fundamental para identificar problemas y mejorar la posición de tu sitio en los resultados de los buscadores, y además ofrecer una excelente experiencia al usuario. Si sientes que tu web necesita optimización, ¡contáctame hoy! Estoy aquí para ayudarte a identificar y solucionar problemas. No dejes pasar la oportunidad de maximizar tu presencia en línea.
¿Quieres mejorar el SEO de tu sitio?
Échale un vistazo a la propuesta que tengo para ayudarte con el SEO



Add comment