Tabla de contenido
En el dinámico entorno digital actual, una auditoría web se ha convertido en una herramienta fundamental para mejorar el desempeño de cualquier sitio. Realizar una auditoría web detallada te permite descubrir oportunidades clave para optimizar tu sitio, desde la compresión de imágenes hasta ajustes en la velocidad de carga. Estos factores no solo impactan el rendimiento general de tu página, sino que también juegan un papel crucial en tu SEO. En este artículo, te guiaremos a través de cómo una auditoría web puede ayudarte a afinar cada aspecto de tu sitio, garantizando que no solo ofrezcas una experiencia de usuario más rápida y fluida, sino que también te posiciones mejor en los resultados de búsqueda. Prepárate para mejorar tu sitio y destacarte en el competitivo mundo en línea.
1. ¿Qué es una auditoría de una página o tienda online?
Se entiende como auditoría web el conjunto de varias prácticas que se despliegan sobre una página web con la finalidad de evaluar, identificar y medir la “salud” de un gran número de aspectos que conforman un sitio web, los cuales van desde el rendimiento y carga rápida, pasando por la experiencia de usuario, el diseño y la estructura de la información, la seguridad, el SEO, entre otros muchos aspectos asociados al buen funcionamiento de un sitio web. La finalidad principal es detectar errores y conflictos para brindar soluciones a éstos problemas que puedan estar comprometiendo el buen desempeño de una página o sitio web.
2. ¿Por qué se debe hacer una Auditoría Web?
Todo lo relacionado con internet es altamente dinámico y cambiante. Si deseas que tu proyecto web perdure en el tiempo debes hacer constantes adaptaciones, actualizaciones y cambios. La auditoría te brinda un montón de herramientas y métodos que puedes aplicar de forma sistemática y ordenada, optimizando las aplicaciones de las soluciones y haciendo más fácil la detección y documentación de los errores, vulnerabilidades o cambios a través del tiempo.
3. Importancia de realizar auditorías periódicas
La web siempre se está actualizado, las tecnologías, los frameworks, los CMS sobre las que éstas están hechas siempre están evolucionando, sin mencionar las leyes que rigen la información en internet. Por ende se debe tomar como una buena práctica hacer auditorías constantes para ir al ritmo de los cambios. Los grandes buscadores siempre actualizan sus políticas y algoritmos, por ejemplo. Y si no adaptamos nuestros sitios a dichos cambios, obviamente la calidad de nuestra página, ya sea en rendimiento o seguridad u otros aspectos, se verán negativamente afectadas.
Los aspectos más comprometidos usualmente en un sitio web si no se realizan auditorías con frecuencia, pueden ser los siguientes:
Seguridad: Si tienes un blog, o tienda online usando algunos de los CMS más populares como WordPress, PrestaShop, entre otros, te habrás dado cuenta que hay constantes actualizaciones, las cuales en su gran mayoría ocupan la correcciones de bugs relacionado con la seguridad y vulnerabilidades. Una auditoría realizada a tiempo te ayudará a identificar éstos aspectos relacionados con la seguridad y evitar ataques directos que perjudicarán a tu sitio web si no se les detecta a tiempo.
El SEO de tu página: El SEO evoluciona constantemente, no es estático. Los motores de búsqueda siempre están mejorando y adaptando sus tecnologías basadas en algoritmos. Para mantener el ritmo de tantos cambios, se debe estar siempre dispuesto a realizar auditorías periódicas, para mantener aspecto como: El estado de los enlaces, la semántica del sitio, las palabras claves, las metaetiquetas y adaptar todo esto a las últimas tendencias y buenas prácticas del SEO.
Cumplimiento Legal y Normativo: Si bien cada país tiene su propio estatuto para regular la información y privacidad los usuarios en entornos digitales, hay algunas leyes con un carácter más universal, como por ejemplo a RGPD Europea o la CCPA Estadounidense, que aunque tus actividades económicas relacionadas con tu sitio sólo se desplieguen en tu país, las debes tener en cuenta, ya que muchos servicios de Google u otros como los de Facebook, exigen que tus sitios cumplan con esta normativas. Una auditoría aplicada a este nivel te ayudará a adaptar tu sitio para que esté al día con todos estos estamentos legales, tanto a nivel local como internacional. Al no cumplir con esta parte legal, tu sitio puede verse afectado negativamente delegando tu sitio a posiciones muy abajo en los resultados de los buscadores, o en algunos casos sufrir sanciones económicas.
3. Objetivos principales de una auditoría web
Los objetivos de toda auditoría es desvelar a través de una exhausta revisión cualquier problema que impida que un sistema cumpla con las expectativa con la que fue creado, así que sabiendo esto, a nivel de auditoría web, el objetivo principal es lo mismo, osea, garantizar que un sitio web esté alineada con su objetivo con la que fue creada, tomando en cuenta aspectos como la velocidad de carga, fácil usabilidad, entrega óptima de información, adaptabilidad, compatibilidad con las buenas prácticas SEO, entre muchas otros aspectos técnicos. A continuación te detallo los objetivos que más comúnmente se consideran principales al auditar un sitio web:
- Mejorar el rendimiento y la velocidad de carga: Algo tan aparentemente sencillo como la velocidad de carga de tu sitio, puede significar en parte el éxito o el fracaso de tu proyecto web. Una auditoría web puede identificar y poner en marcha un plan de corrección para mejorar la velocidad de carga de tu página web, lo cual implica un impacto positivo en muchos aspectos, como por ejemplo la reducción de rebote, la posición en buscadores, o la experiencia de usuario.
- Optimizar la Experiencia del Usuario (UX): Una auditoría web busca mejorar la usabilidad del sitio, asegurando que los visitantes puedan navegar fácilmente, encontrar la información que buscan, y completar acciones (como realizar compras) sin obstáculos. Esto incluye la revisión de la navegación, la estructura del sitio, la responsividad en dispositivos móviles, y la eficiencia del proceso de compra en tiendas online.
4. Auditoría de Desempeño y Velocidad
Cuando se hace una auditoría dirigida al desempeño de velocidad de carga de una página web, se realiza un análisis extenso enfocado en evaluar el tiempo de carga eficiente de un sitio. Cómo objetivo principal es tratar de identificar todo aquello que genere un inconveniente o interfiera en la carga rápida del sitio, o aquellos procesos que impliquen un cuello de botella al momento de cargarse en el navegador, estos procesos pueden estar relacionados con imágenes pobremente optimizadas, scripts que presenten algún bug y consuman muchos recursos para ejecutarse, o archivos simplemente pesados, así como también alguna configuración inadecuada del servidor. Todos estos aspectos pueden incidir negativamente en la experiencia del usuario, generar altas tasas de rebote o hacer que los buscadores no te den una posición beneficiosa en el indexado, es decir, tu SEO será comprometido.
4.1. Evaluación de la velocidad de carga
Para evaluar problemas de velocidad y desempeño, puedes hacer uso de varias herramientas, así como también funciones de testing incorporadas en el mismo navegador. Para iniciar una evaluación temprana, podemos usar algunas de las herramientas más populares para hacer este tipo de trabajo, como puede ser Google Speed Page Insight o GTMetrix. A continuación haremos un ejemplo con la primera herramienta mencionada:
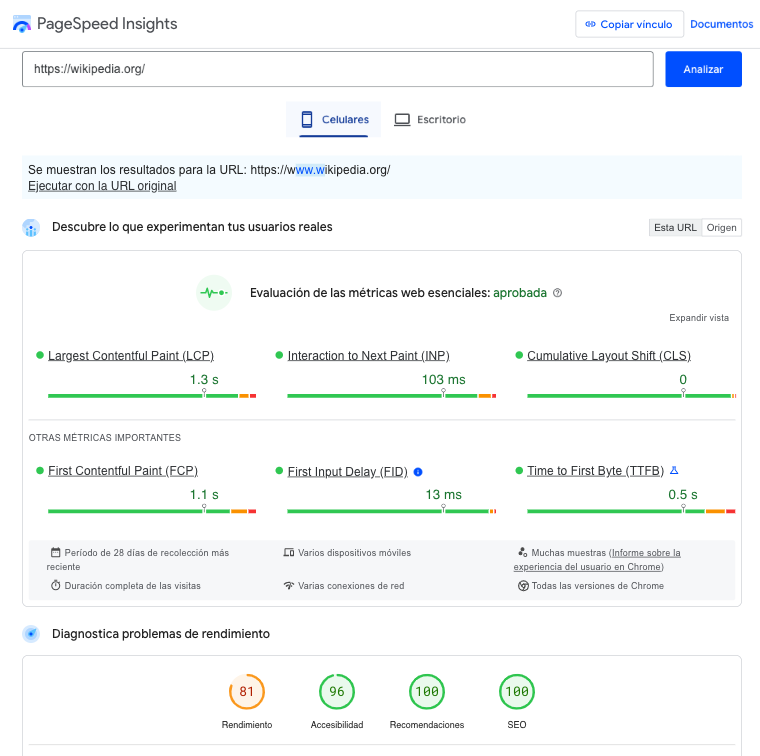
Paso 1: Abrir en nuestro navegador SpeedPage Insight y en la caja de texto escribimos el URL de la página que deseemos medir, y a continuación hacemos click en el botón “Analizar”. En este caso usaremos como ejemplo la página Wikipedia.org y veremos el resultado. Ver imagen:
Luego de unos segundos, la página nos arroja bastante información. Podemos observar datos relacionados con la carga, el rendimiento, la accesibilidad y el SEO. También genera dos análisis en paralelo, para versión móvil y para versión desktop. Además se puede observar muchos otros datos interesantes. La página que analizamos tiene, en resumen, un buen puntaje en casi todas las métricas que nos devolvió PageSpeed Insight, y hacen referencia a varios aspectos tomados como importantes a la hora de evaluar la velocidad de carga de un sitio web. Te mostraré a continuación com más detalles estos puntos de medición:
La primera métrica que observamos es el LCP, que según google se refiere al tiempo que le toma al navegador renderizar los elementos más grandes de una página, es decir: imágenes, bloques de textos o videos. Teniendo toda esta data y para mejor entendimiento, definiremos las principales métricas que aparecen en la imagen:
- Interaction to Next Paint (INP): Se refiere al tiempo de reacción luego de recibir alguna interacción por parte del usuario, como los click o presión de teclas dentro de la página.
- Cumulative Layout Shift (CLS): Esta métrica es muy interesante, y se refiere a todos los cambios de diseño, estructura o layout que sufre una página durante el renderizado. Entre más rápidos ocurran estos cambios, mejor.
- First Contentful Paint (FCP): Se refiere al tiempo que toma en renderizarse cualquier parte de la página con contenido, tomando en cuenta el texto e imágenes, incluyendo las imágenes de fondo.
- First Input Delay (FID): Según la explicación de Google, es «el tiempo desde que un usuario interactúa por primera vez con una página hasta el momento en que el navegador puede comenzar a procesar los controladores de eventos en respuesta a esa interacción».
- Time to First Byte (TTFB): Esta métrica se refiere al tiempo que toma un sitio en devolver el primer byte de un recurso luego de cualquier petición o consulta dentro de la página.
4.2. Impacto de la velocidad en la experiencia del usuario y SEO
La velocidad de carga puede representar el éxito o fracaso de un sitio web, ya que impacta negativamente a la experiencia de usuario (U/X), haciendo que la tasa de rebote aumenten significativamente, puesto que una página web lenta provoca que los usuarios la abandonen en pocos segundos, por ende reduce la posibilidad de conversión.
En términos de SEO, la velocidad de carga es un factor clave para el posicionamiento en los motores de búsqueda. Google considera la velocidad de la página como una señal de calidad y relevancia, y las páginas más rápidas tienen más posibilidades de obtener una mejor clasificación. Además, un sitio lento puede afectar la eficiencia del rastreo e indexación por parte de los motores de búsqueda, limitando la cobertura de contenido en los índices de búsqueda.
Para mejorar la velocidad de carga, es esencial optimizar imágenes, usar caché, minificar recursos y considerar el uso de una Content Delivery Network (CDN). Estas acciones no solo benefician la experiencia del usuario al reducir los tiempos de espera, sino que también pueden mejorar el posicionamiento en los motores de búsqueda, lo que puede llevar a un aumento en el tráfico y las conversiones.
4.3. Optimización de imágenes y recursos multimedia
Todos los recursos de tu página web deben estar optimizados, es algo esencial para mejorar el rendimiento de carga de cualquier página web para ofrecer una navegación fluida y entregarle a tus usuario la mejor experiencia. A continuación te mostraré con más detalles algunos aspectos que debes tomar en cuenta para optimizar los recursos de tu página:
4.4. Optimización de Imágenes
Compresión de Imágenes: Para reducir el tamaño de las imágenes, debes hacer uso de herramientas de compresión especializadas. Hay un gran número de este tipo de software, tanto para desktop o directamente online. Para Mac OSX tenemos entre tantos a Keka, muy fácil de usar. Y para Windows puedes usar Uniconverter. También hay un gran número de herramientas online, como TinyPNG, JPEG-Optimizer y para WordPress puedes instalar un plugin como éste que te ayudará a comprimir y a optimizar imágenes directamente desde el dashboard.
En el siguiente ejemplo te muestro el uso del compresor TinyPNG y podrás ver que una imagen de 919KB la comprimió un 86%, resultando en archivo de 125KB:
Formato Adecuado: Existe un gran número de formatos para imágenes, puedes usarlo según la necesidad de tu contenido. Los formatos más populares y usado en el diseño web, está el JPEG, más popular usado, el gif para imágenes animadas, el PNG que permite fondos transparentes, el SVG que es formato de vectores para navegadores, y uno de los más recientes WebP, creado por google y que hace una buena compresión sin perder tanta calidad, y también admite transparencias.
Redimensionamiento: Ajusta las dimensiones de las imágenes para que se ajusten al tamaño en el que se mostrarán en la web. No utilices imágenes más grandes de lo necesario, ya que esto solo aumentará el tamaño del archivo sin beneficios adicionales.
Uso de Imágenes Responsivas: Implementa imágenes adaptativas utilizando el atributo srcset en HTML o técnicas de CSS para servir imágenes de diferentes tamaños según el dispositivo y la resolución de pantalla del usuario.
Lazy Loading: Implementa el «lazy loading» para que las imágenes fuera de la vista inicial se carguen solo cuando el usuario se desplace hacia ellas. Esto puede reducir significativamente el tiempo de carga inicial de la página.
4.5. Optimización de Recursos Multimedia
Compresión de Vídeos: Similar a las imágenes, los vídeos deben ser comprimidos para reducir su tamaño sin perder calidad significativa. Herramientas como HandBrake pueden ayudarte a convertir vídeos a formatos más eficientes como MP4.
Streaming y Hosting: Utiliza servicios de streaming y hosting especializados para vídeos, como YouTube o Vimeo, en lugar de alojarlos directamente en tu servidor. Esto puede reducir la carga en tu servidor y mejorar el tiempo de carga.
Formato y Calidad Adecuados: Selecciona el formato y la calidad adecuados para tus vídeos. H.264 es un formato eficiente para vídeos web, y ajustar la resolución y la tasa de bits según el contenido puede mejorar el equilibrio entre calidad y tamaño del archivo.
Uso de Audio Optimizado: Para archivos de audio, utiliza formatos eficientes como MP3 o AAC y asegúrate de que la calidad esté equilibrada con el tamaño del archivo. Además, asegúrate de que los archivos de audio se carguen de forma asíncrona si no son esenciales para la experiencia inicial del usuario.
Implementación de Content Delivery Network (CDN): Utiliza una CDN para distribuir imágenes y recursos multimedia desde servidores ubicados en diferentes partes del mundo. Esto puede reducir el tiempo de carga al entregar contenido desde una ubicación más cercana al usuario.
La implementación de estas prácticas no solo optimiza la velocidad de carga de tu sitio web, sino que también mejora la experiencia del usuario, lo que puede llevar a mayores niveles de satisfacción y compromiso.
5. Auditoría de SEO (Optimización para Motores de Búsqueda)
5.1. Análisis de palabras clave
- Relevancia y densidad de palabras clave: En esta etapa, se evalúa la pertinencia de las palabras clave que se están utilizando en el sitio web en relación con el contenido y los objetivos del negocio. Se analiza si las palabras clave elegidas son las más adecuadas para atraer al público objetivo y si están alineadas con las búsquedas que realizan los usuarios. También se revisa la densidad de las palabras clave, es decir, la frecuencia con la que aparecen en el contenido, para asegurar que están presentes de manera natural y no excesiva, evitando el «keyword stuffing» que puede penalizar el sitio.
Posicionamiento actual en los motores de búsqueda: Aquí se examina cómo están posicionadas las palabras clave relevantes en los motores de búsqueda, específicamente en Google. Se utiliza una herramienta de seguimiento de rankings para determinar en qué posición aparece el sitio para cada palabra clave importante. Esta información es crucial para identificar oportunidades de mejora y ajustar la estrategia de SEO.
5.3. Revisión de metaetiquetas (Title, Description, H1, H2)
Las metaetiquetas son fundamentales para el SEO, ya que ayudan a los motores de búsqueda a entender el contenido de cada página. En esta revisión, se analizan los siguientes elementos:
Title: Se revisa la etiqueta del título de cada página para asegurar que es única, descriptiva, y contiene las palabras clave más relevantes. Un título optimizado debe captar la atención tanto de los usuarios como de los motores de búsqueda.
Description: Se examina la meta descripción para verificar que sea atractiva, informativa, y contenga palabras clave relevantes. Aunque la descripción no afecta directamente el ranking, influye en la tasa de clics (CTR) al aparecer en los resultados de búsqueda.
H1, H2: Se revisan las etiquetas de encabezado para asegurar que sigan una estructura jerárquica lógica y estén optimizadas con palabras clave. El H1 debe ser claro y reflejar el tema principal de la página, mientras que los H2 ayudan a organizar el contenido y mejorar la legibilidad.
5.4. Optimización de URLs
Las URLs deben ser claras, descriptivas y amigables tanto para los usuarios como para los motores de búsqueda. En esta fase, se analiza si las URLs:
- Contienen palabras clave relevantes.
- Son cortas y fáciles de leer.
- Están libres de caracteres especiales o números irrelevantes que puedan confundir a los usuarios o dificultar la indexación por parte de los motores de búsqueda.
5.5. Auditoría de enlaces internos y externos
Verificación de enlaces rotos
Los enlaces rotos pueden afectar negativamente la experiencia del usuario y el SEO. Se realiza una verificación exhaustiva de todos los enlaces internos (dentro del sitio) y externos (hacia otros sitios) para identificar y corregir aquellos que ya no funcionan, redirigiéndolos o eliminándolos según sea necesario.
Estrategia de construcción de enlaces
En esta etapa se revisa la estrategia de enlaces externos (backlinks) para evaluar su calidad y relevancia. Se analizan los sitios que enlazan hacia la página web, considerando su autoridad y pertinencia, y se sugiere una estrategia para adquirir enlaces de calidad que mejoren la autoridad y el posicionamiento del sitio en los motores de búsqueda.
5.6. Análisis de contenido
Calidad y relevancia del contenido: Se realiza un análisis del contenido del sitio para asegurar que sea de alta calidad, original, y relevante para la audiencia objetivo. El contenido debe estar bien estructurado, ser informativo y responder a las preguntas o necesidades de los usuarios. También se revisa la consistencia en el uso de palabras clave y la optimización de los textos.
Duplicación y plagio de contenido: Es esencial que el contenido sea único. Se utiliza software especializado para detectar cualquier caso de duplicación interna (entre páginas del mismo sitio) o externa (comparando con otros sitios web) y se corrigen los problemas de plagio o contenido duplicado, ya que estos pueden afectar negativamente el posicionamiento en los motores de búsqueda.
5.7. Evaluación de la indexación en motores de búsqueda
Finalmente, se verifica cómo está indexado el sitio en los motores de búsqueda, asegurando que todas las páginas importantes estén correctamente indexadas. Se revisan los archivos robots.txt y sitemap.xml para confirmar que no se estén bloqueando inadvertidamente páginas que deberían ser indexadas. También se analiza la cobertura de indexación en herramientas como Google Search Console para identificar y corregir cualquier problema que impida que las páginas se muestren en los resultados de búsqueda.
6. Auditoría de Seguridad
Proteger tu sitio web es esencial, especialmente si utilizas una plataforma como WordPress. Una auditoría de seguridad completa puede ayudarte a identificar vulnerabilidades y a implementar las mejores prácticas para mantener tu sitio seguro. A continuación, se detalla cada aspecto crítico de la seguridad web, optimizado para WordPress.
6.1. Certificado SSL
Importancia del HTTPS y cómo obtener un certificado SSL
Contar con un certificado SSL es fundamental para cualquier sitio web que quiera garantizar la seguridad de la información que se transmite entre el servidor y los usuarios. El HTTPS no solo protege los datos sensibles, sino que también mejora la confianza del usuario y el posicionamiento en motores de búsqueda.
En WordPress, obtener un certificado SSL es un proceso sencillo, ya que muchos proveedores de hosting ofrecen la instalación automática de SSL. Además, puedes utilizar plugins que facilitan la configuración de HTTPS en todo el sitio, asegurando que todas las páginas se carguen de forma segura.
6.2. Protección contra ataques cibernéticos
Firewalls y medidas de seguridad
Los firewalls son la primera línea de defensa contra los ataques cibernéticos. Implementar un firewall en WordPress ayuda a filtrar el tráfico malicioso antes de que llegue a tu sitio. Existen plugins de seguridad especializados que configuran automáticamente un firewall en WordPress, protegiendo tu sitio contra amenazas comunes como el brute force y la exploración de vulnerabilidades.
Prevención contra inyecciones SQL y ataques XSS
La prevención de inyecciones SQL y ataques XSS (Cross-Site Scripting) es crucial para mantener la integridad de tu sitio. Estos ataques buscan explotar vulnerabilidades en el código para acceder a la base de datos o para ejecutar scripts maliciosos en el navegador de los usuarios. Asegúrate de utilizar plugins de seguridad que ofrezcan protección contra estas amenazas, y verifica que tu código esté bien estructurado y libre de posibles puntos de entrada para estos ataques.
6.3. Actualización de software y plugins
Importancia de mantener el software actualizado
Mantener actualizado el software de WordPress, así como los plugins y temas, es una de las medidas de seguridad más efectivas. Las actualizaciones suelen incluir parches de seguridad que corrigen vulnerabilidades descubiertas. No actualizar puede dejar tu sitio expuesto a ataques que aprovechan esas debilidades. Utiliza las herramientas de actualización automática en WordPress para asegurarte de que siempre estás ejecutando la versión más segura del software.
6.4. Auditoría de contraseñas y acceso
Gestión de usuarios y permisos
Una gestión de usuarios y permisos adecuada es clave para limitar el acceso a las partes críticas de tu sitio. Revisa regularmente los niveles de permisos de cada usuario en WordPress para asegurarte de que solo aquellos que realmente necesitan acceso tengan los privilegios correspondientes. Elimina cuentas inactivas y asigna roles con el menor nivel de acceso necesario para cada tarea.
Implementación de autenticación de dos factores (2FA)
La autenticación de dos factores (2FA) añade una capa extra de seguridad a tu sitio, asegurando que incluso si una contraseña es comprometida, los atacantes no puedan acceder al sitio sin la segunda forma de autenticación. En WordPress, puedes implementar fácilmente 2FA utilizando plugins dedicados, que suelen ofrecer opciones de autenticación a través de aplicaciones móviles, correos electrónicos o mensajes SMS.
7. Auditoría de Usabilidad y Experiencia de Usuario (UX)
Una buena experiencia de usuario es esencial para el éxito de cualquier sitio web, especialmente en un entorno competitivo. La usabilidad y la experiencia del usuario (UX) juegan un papel crucial en la satisfacción del visitante, la retención y las conversiones. A continuación, se desglosan los aspectos más importantes de una auditoría de usabilidad y UX.
7.1. Evaluación de la navegación y estructura del sitio
Facilidad de uso y accesibilidad
La navegación y la estructura del sitio son fundamentales para garantizar que los usuarios puedan encontrar lo que buscan de manera rápida y sencilla. Evaluar la facilidad de uso implica analizar cómo los visitantes interactúan con el menú, los enlaces internos, y si la arquitectura del sitio facilita o dificulta la búsqueda de información. Además, es importante garantizar que el sitio sea accesible para todos los usuarios, incluidas personas con discapacidades, siguiendo las pautas de accesibilidad web (WCAG).
Diseño de la arquitectura de la información
El diseño de la arquitectura de la información se refiere a cómo se organiza y presenta el contenido en el sitio web. Una estructura clara y lógica facilita que los usuarios comprendan rápidamente el propósito de cada página y cómo moverse entre secciones. Un buen diseño arquitectónico contribuye a una mejor experiencia de usuario y puede reducir las tasas de rebote.
7.2. Diseño responsivo y adaptabilidad móvil
Verificación del rendimiento en dispositivos móviles
Con un número creciente de usuarios que acceden a sitios web desde dispositivos móviles, es esencial que el diseño sea completamente responsivo. Esto significa que el sitio debe adaptarse perfectamente a cualquier tamaño de pantalla, ya sea un smartphone, tablet o computadora de escritorio. Evaluar el rendimiento en dispositivos móviles implica verificar la velocidad de carga, la claridad del contenido y la facilidad de navegación en estos dispositivos.
Importancia del diseño móvil en la experiencia del usuario
El diseño móvil no es solo una cuestión de apariencia; es una parte crucial de la experiencia del usuario. Un diseño móvil bien optimizado asegura que los usuarios no tengan que hacer zoom o desplazarse lateralmente para leer el contenido, lo que mejora la satisfacción y reduce la posibilidad de que abandonen el sitio. Además, un buen diseño móvil tiene un impacto positivo en el SEO, ya que los motores de búsqueda priorizan los sitios web que están optimizados para dispositivos móviles.
7.3. Revisión del proceso de compra (en tiendas online)
Flujo del carrito de compras y checkout
En tiendas online, el proceso de compra es uno de los aspectos más críticos de la experiencia de usuario. Un flujo de compra complicado o confuso puede llevar a una alta tasa de abandono del carrito. Revisar el flujo del carrito de compras y el proceso de checkout implica asegurarse de que los pasos sean intuitivos, rápidos y libres de fricción. Es esencial que los botones de acción estén claramente visibles y que el proceso de pago sea lo más simple posible.
Reducción del abandono del carrito
Reducir el abandono del carrito es clave para aumentar las conversiones en una tienda online. Esto se puede lograr optimizando el proceso de pago, proporcionando múltiples opciones de pago, y enviando recordatorios a los usuarios que dejan productos en el carrito sin completar la compra. Además, es útil analizar las razones comunes por las que los usuarios abandonan el carrito y hacer ajustes basados en estos hallazgos.
7.4. Análisis de formularios y conversiones
Eficiencia de formularios de contacto y sus tasas de conversión
Los formularios de contacto son una herramienta esencial para captar leads y convertir visitantes en clientes. Durante una auditoría de UX, es importante evaluar la eficiencia de los formularios: ¿Son fáciles de encontrar y completar? ¿Requieren solo la información necesaria? Formularios largos o complicados pueden disuadir a los usuarios de completarlos, afectando negativamente las tasas de conversión. Optimizar estos formularios puede implicar reducir el número de campos, mejorar el diseño y hacer que el proceso sea lo más fluido posible.
8. Auditoría de Contenidos
La auditoría de contenidos es un proceso crucial para evaluar y mejorar la calidad de la información en tu sitio web. Este análisis te permite identificar las fortalezas y debilidades de tus publicaciones, asegurando que tu contenido sea relevante, coherente y efectivo para atraer y retener a tu audiencia. Para facilitar este proceso, existen varias herramientas que pueden ayudarte a realizar una auditoría de contenidos de manera más eficiente.
8.1. Análisis de la calidad y relevancia del contenido
El primer paso en una auditoría de contenidos es evaluar la calidad y relevancia del contenido presente en tu sitio web. Esto implica revisar si el contenido es útil, informativo, y alineado con las necesidades de tu audiencia. Un contenido de alta calidad debe ser original, estar bien estructurado y proporcionar valor real al lector. Además, es importante que el contenido esté optimizado para SEO, utilizando palabras clave relevantes sin sacrificar la naturalidad del texto.
El primer paso en una auditoría de contenidos es evaluar la calidad y relevancia del material publicado. Algunas herramientas útiles para este análisis incluyen:
- Google Analytics: Proporciona datos sobre el rendimiento del contenido, como la tasa de rebote y el tiempo de permanencia en la página, lo que te ayuda a entender qué publicaciones están funcionando mejor.
- Semrush Content Audit: Evalúa la calidad del contenido y su impacto en SEO, identificando qué piezas necesitan actualización o eliminación.
- Yoast SEO (para WordPress): Ofrece análisis en tiempo real de la legibilidad y uso de palabras clave, asegurando que cada pieza de contenido esté optimizada para SEO.
Estas herramientas te permiten realizar un análisis profundo de las métricas de rendimiento y determinar si tu contenido responde a las necesidades de tu público objetivo.
8.2. Consistencia y frecuencia de publicación
La consistencia y la frecuencia de publicación son cruciales para mantener el interés de tu audiencia y mejorar la visibilidad en motores de búsqueda. Durante la auditoría, se evalúa si el contenido se publica de manera regular y si sigue una línea editorial coherente. Una frecuencia de publicación constante no solo ayuda a retener a los lectores, sino que también señala a los motores de búsqueda que tu sitio está activo, lo que puede mejorar tu ranking.
La consistencia y la frecuencia de publicación son factores determinantes para el éxito de cualquier estrategia de contenido. Aquí, algunas herramientas para gestionar la consistencia y la frecuencia de publicación:
- Trello: Útil para planificar y organizar un calendario editorial, permitiendo a tu equipo colaborar en la planificación de publicaciones futuras.
- CoSchedule: Además de la planificación, CoSchedule permite automatizar la promoción de contenido en redes sociales, asegurando que cada publicación tenga la máxima visibilidad.
- Google Calendar: Una opción sencilla para programar recordatorios de publicación y asegurarte de que sigues el calendario establecido.
Estas herramientas te ayudarán a mantener un flujo constante de publicaciones, garantizando que el contenido se publique de manera regular y en los momentos óptimos.
8.3. Revisión de la estrategia de blog y marketing de contenidos
Una auditoría de contenidos también implica revisar la estrategia de blog y marketing de contenidos. Esto incluye evaluar si los temas tratados en el blog son relevantes para tu público objetivo y si están alineados con los objetivos de negocio. Además, se analiza la efectividad de las llamadas a la acción (CTA) y la capacidad del contenido para generar engagement y conversiones. Es importante que la estrategia de contenidos esté bien definida y adaptada a las tendencias actuales y a las necesidades de la audiencia.
Una revisión exhaustiva de tu estrategia de blog y marketing de contenidos es esencial para garantizar que estás en el camino correcto para alcanzar tus objetivos. Para esto, las siguientes herramientas pueden ser de gran ayuda:
- HubSpot: Ofrece una plataforma completa para gestionar y analizar tu estrategia de marketing de contenidos, desde la creación hasta la distribución y el análisis de resultados.
- Ahrefs: Además de su funcionalidad de análisis de backlinks y palabras clave, Ahrefs permite analizar la estrategia de contenido de tus competidores, dándote una visión clara de lo que funciona en tu nicho.
- BuzzSumo: Identifica los temas y tipos de contenido más compartidos en redes sociales, ayudándote a ajustar tu estrategia para maximizar el impacto.
Estas herramientas te permitirán ajustar y mejorar continuamente tu estrategia de blog y marketing de contenidos, asegurando que esté alineada con tus objetivos de negocio.
8.4. Contenido multimedia y su optimización
El contenido multimedia, como imágenes, videos e infografías, juega un papel crucial en la experiencia del usuario. Durante la auditoría, se evalúa la optimización del contenido multimedia para garantizar que no solo sea atractivo y relevante, sino que también esté bien optimizado para mejorar la velocidad de carga del sitio y la accesibilidad. Esto incluye el uso de formatos adecuados, compresión de archivos, y la implementación de etiquetas ALT para imágenes, lo que también contribuye al SEO del sitio.
El uso de contenido multimedia como imágenes, videos, infografías y podcasts puede enriquecer tus publicaciones y aumentar la participación de los usuarios. Para optimizar este contenido, considera las siguientes herramientas:
- TinyPNG: Comprime imágenes sin perder calidad, lo que mejora los tiempos de carga de la página y la experiencia del usuario.
- Screaming Frog SEO Spider: Permite analizar y encontrar problemas con los archivos multimedia en tu sitio, como imágenes que carecen de atributos alt o videos que ralentizan la carga.
- Canva: Ideal para crear infografías y otros elementos visuales de manera sencilla, asegurando que estén alineados con la identidad visual de tu marca.
- Rev.com: Ofrece servicios de transcripción para videos y podcasts, mejorando la accesibilidad y optimización SEO.
Optimizar el contenido multimedia con estas herramientas no solo mejora la experiencia del usuario, sino que también contribuye a un mejor posicionamiento en los resultados de búsqueda.
9. Auditoría de la Base de Datos y Servidor
La auditoría de la base de datos y el servidor es un proceso fundamental para garantizar que tu sitio web funcione de manera óptima, con tiempos de respuesta rápidos y un uso eficiente de los recursos. Esta sección aborda los aspectos clave de la auditoría, desde el análisis y optimización de la base de datos hasta la evaluación del rendimiento del servidor y la monitorización del uso de recursos.
9.1. Análisis de la Base de Datos
El análisis de la base de datos es esencial para identificar posibles problemas que puedan afectar el rendimiento de tu sitio web. Una base de datos mal gestionada puede ralentizar el sitio, incrementar los tiempos de carga, y afectar la experiencia del usuario.
Optimización y Limpieza de la Base de Datos
La optimización y limpieza de la base de datos implican la eliminación de datos innecesarios y la optimización de las consultas SQL. Aquí hay algunas acciones clave que puedes tomar:
- Eliminación de datos obsoletos: Asegúrate de eliminar registros antiguos, revisiones de contenido, y datos de transacciones que ya no son relevantes.
- Indexación: Asegúrate de que todas las tablas críticas están correctamente indexadas para acelerar las consultas.
- Optimización de consultas: Revisa las consultas SQL para identificar aquellas que consumen más recursos y optimízalas para mejorar el rendimiento.
- Herramientas recomendadas:
- phpMyAdmin: Para la gestión y optimización manual de bases de datos en sitios web basados en MySQL.
- WP-Optimize (para WordPress): Permite limpiar y optimizar automáticamente la base de datos, eliminando revisiones de posts, comentarios de spam, y otros datos innecesarios.
- MySQLTuner: Una herramienta que ofrece recomendaciones para optimizar la configuración del servidor MySQL en función del uso actual.
9.2. Rendimiento del Servidor
El rendimiento del servidor es crucial para la velocidad de carga del sitio y la experiencia del usuario. Un servidor lento no solo afecta la satisfacción del visitante, sino también el SEO, ya que los motores de búsqueda priorizan sitios rápidos en sus rankings.
Evaluación de la Capacidad del Servidor y Tiempo de Respuesta
Evaluar la capacidad del servidor y el tiempo de respuesta implica analizar si tu servidor puede manejar eficientemente el tráfico actual y futuro de tu sitio web.
- Pruebas de carga: Realiza pruebas para ver cómo se comporta tu servidor bajo diferentes niveles de tráfico. Herramientas como Loader.io y Apache JMeter son ideales para simular el tráfico y evaluar el rendimiento.
- Tiempo de respuesta: Mide el tiempo que tarda tu servidor en responder a las solicitudes de los usuarios. Herramientas como Pingdom y GTmetrix permiten medir el tiempo de respuesta y obtener sugerencias para reducirlo.
- Capacidad del servidor: Evalúa si tu servidor actual puede manejar el tráfico y la carga de trabajo que esperas. Si el tráfico de tu sitio está creciendo, considera actualizar a un servidor con mayor capacidad o utilizar soluciones de escalabilidad como la nube.
9.3. Uso de Recursos y Escalabilidad
La monitorización del uso de recursos y la escalabilidad son aspectos fundamentales para garantizar que tu sitio web pueda manejar el crecimiento del tráfico sin perder rendimiento.
Monitorización del Uso de Recursos y su Impacto en el Rendimiento
Monitorear el uso de recursos implica rastrear cómo tu servidor utiliza la CPU, memoria, y otros recursos durante las operaciones cotidianas del sitio.
- Monitorización en tiempo real: Herramientas como New Relic y Datadog permiten monitorizar el rendimiento de tu servidor en tiempo real, detectando rápidamente cualquier problema de uso excesivo de recursos.
- Optimización de recursos: Identifica scripts o procesos que consumen demasiados recursos y optimízalos o elimínalos. Esto puede incluir la reducción de solicitudes HTTP, optimización de imágenes, y uso eficiente de caché.
- Planificación de la escalabilidad: Si tu sitio está creciendo, planifica cómo escalar tus recursos. Esto puede incluir la migración a un servidor más potente, la implementación de una CDN (Content Delivery Network) para distribuir la carga, o la adopción de una solución de alojamiento en la nube que permita escalar los recursos automáticamente según la demanda.
9.4. Herramientas Adicionales para la Auditoría de Base de Datos y Servidor
Para llevar a cabo una auditoría completa de la base de datos y el servidor, estas herramientas pueden ser de gran ayuda:
- MySQL Workbench: Para la gestión avanzada y el análisis de bases de datos MySQL, incluyendo el diseño, la optimización y la ejecución de consultas.
- Nagios: Un sistema de monitorización de redes que puede supervisar la actividad de los servidores y los recursos en tiempo real.
- cPanel: Ofrece herramientas integradas para la gestión del servidor, incluyendo la monitorización del uso de CPU, memoria, y el rendimiento de la base de datos.
10. Auditoría Legal y de Cumplimiento
La auditoría legal y de cumplimiento es un proceso esencial para asegurar que tu sitio web cumple con todas las normativas legales, tanto locales como internacionales. Este proceso no solo protege a tu negocio de posibles sanciones, sino que también genera confianza en los usuarios al demostrar que tomas en serio la protección de sus datos y derechos.
10.1. Políticas de Privacidad y Cookies
Las políticas de privacidad y cookies son elementos fundamentales en cualquier sitio web que maneje datos personales de los usuarios. Estas políticas deben ser claras, transparentes y cumplir con las leyes de protección de datos vigentes en las jurisdicciones donde opera tu negocio.
Políticas de Privacidad
Transparencia y claridad: La política de privacidad debe explicar de manera clara y accesible cómo se recopilan, almacenan y utilizan los datos personales de los usuarios. Debe incluir detalles como qué tipo de datos se recopilan (nombre, correo electrónico, dirección IP, etc.), el propósito de la recopilación, y con quién se comparten estos datos.
Consentimiento informado: Es crucial obtener el consentimiento explícito de los usuarios antes de recopilar cualquier dato personal. Esto puede lograrse mediante casillas de verificación que los usuarios deben marcar para aceptar los términos antes de enviar formularios o completar compras.
Derechos de los usuarios: La política de privacidad debe informar a los usuarios sobre sus derechos en relación con sus datos personales, incluyendo el derecho a acceder, rectificar, eliminar o restringir el uso de sus datos.
Políticas de Cookies
Tipos de cookies utilizadas: Debes informar a los usuarios sobre los tipos de cookies que utiliza tu sitio web, como cookies de sesión, cookies persistentes, cookies de terceros, etc., y su propósito (por ejemplo, analítica, personalización de contenido, publicidad).
Opciones de consentimiento: Los usuarios deben tener la opción de aceptar o rechazar cookies no esenciales. Esto suele implementarse mediante un banner de cookies que aparece al ingresar al sitio.
Caducidad y gestión: Es recomendable especificar la duración de cada cookie y cómo los usuarios pueden gestionar sus preferencias o eliminar cookies desde su navegador.
Herramientas Recomendadas:
- Iubenda: Ofrece generadores automáticos de políticas de privacidad y cookies que cumplen con múltiples jurisdicciones.
- Cookiebot: Permite gestionar el consentimiento de cookies y garantiza el cumplimiento de las normativas de protección de datos.
10.2. Cumplimiento con Normativas Locales e Internacionales
El cumplimiento normativo es vital para operar de manera legal y ética en diferentes mercados. Esto implica adherirse a leyes de protección de datos, comercio electrónico, accesibilidad, y otras regulaciones aplicables.
RGPD (Reglamento General de Protección de Datos)
Ámbito de aplicación: Afecta a cualquier empresa que trate datos personales de ciudadanos de la Unión Europea, independientemente de dónde esté ubicada la empresa.
Principios fundamentales: El RGPD establece principios como la minimización de datos, exactitud, limitación de la conservación, integridad y confidencialidad, y responsabilidad proactiva.
Derechos de los interesados: Incluye derechos como el derecho al olvido, derecho a la portabilidad de datos, y el derecho a la rectificación.
CCPA (California Consumer Privacy Act)
Ámbito de aplicación: Afecta a las empresas que manejan datos de residentes en California, EE.UU., y que cumplen ciertos criterios (ingresos anuales, número de usuarios, etc.).
Derechos de los consumidores: El CCPA otorga derechos similares al RGPD, pero también incluye el derecho a no ser discriminado por ejercer estos derechos.
Divulgación de información: Las empresas deben informar a los consumidores sobre las categorías de datos que recopilan, cómo se utilizan, y con quién se comparten.
Otras Normativas
Ley CAN-SPAM (EE.UU.): Regula el envío de correos electrónicos comerciales, requiriendo, entre otras cosas, que incluyas una opción para que los usuarios se den de baja.
Ley COPPA (EE.UU.): Protege la privacidad de los menores de 13 años, imponiendo requisitos estrictos para la recopilación de datos personales.
Herramientas Recomendadas:
- OneTrust: Ofrece soluciones para gestionar el cumplimiento con RGPD, CCPA, y otras regulaciones de privacidad.
- TrustArc: Proporciona herramientas para la gestión del consentimiento y la privacidad, incluyendo análisis de riesgos y cumplimiento normativo.
10.3. Revisión de Términos y Condiciones
Los términos y condiciones son el contrato legal entre el sitio web y sus usuarios, estableciendo las reglas bajo las cuales los usuarios pueden acceder y utilizar los servicios ofrecidos.
Contenido Esencial
Propiedad intelectual: Define qué contenido del sitio es propiedad de la empresa y qué derechos tienen los usuarios para usar ese contenido.
Limitación de responsabilidad: Establece los límites de responsabilidad del sitio en caso de errores, daños, o problemas con los productos o servicios ofrecidos.
Política de devoluciones y reembolsos: Si vendes productos o servicios en tu sitio, es esencial detallar cómo se manejan las devoluciones, cambios y reembolsos.
Modificaciones de los términos: Incluye una cláusula que permita a la empresa modificar los términos y condiciones, con o sin previo aviso, y cómo se notificará a los usuarios.
Actualización y Cumplimiento
Revisión periódica: Es crucial revisar y actualizar los términos y condiciones regularmente para asegurarse de que siguen cumpliendo con las leyes vigentes y reflejan las prácticas actuales del negocio.
Notificación a los usuarios: Informa a los usuarios cuando se hagan cambios significativos en los términos y condiciones, y considera requerir que acepten los nuevos términos antes de continuar usando el sitio.
Herramientas Recomendadas:
- TermsFeed: Genera términos y condiciones personalizados según las necesidades específicas de tu negocio y las regulaciones aplicables.
- LegalZoom: Ofrece plantillas y servicios legales para la redacción de términos y condiciones, adaptados a diversas industrias y regulaciones.
Conclusiones
Tras explorar ampliamente varios aspectos sobre la auditoría web, es evidente que hemos identificado áreas clave para mejorar el rendimiento, la seguridad y la eficacia de tu sitio. Cada hallazgo y recomendación tiene el potencial de transformar tu sitio en una herramienta aún más poderosa para tu negocio.
Para convertir estos insights en resultados tangibles, aquí están los próximos pasos recomendados:
- Prioriza y Actúa: Aborda primero las mejoras con mayor impacto, como optimizar la seguridad y acelerar la velocidad de carga.
- Implementa las Recomendaciones: Adopta las sugerencias para SEO, contenido y rendimiento para maximizar los beneficios.
- Planifica y Monitorea: Establece un cronograma para implementar las mejoras y realiza auditorías continuas para ajustar estrategias según sea necesario.
Si buscas una solución experta para llevar a cabo estas recomendaciones y asegurar que tu sitio web alcance su máximo potencial, te invitamos a contratar nuestros servicios de auditoría web.
No esperes más para optimizar tu sitio web. Contáctanos hoy para una auditoría personalizada y transforma tus hallazgos en acciones efectivas. Estamos aquí para ayudarte a alcanzar tus objetivos digitales y garantizar el éxito continuo de tu sitio web.
Gracias por seguirme hasta aquí. ¡Espero poder trabajar contigo pronto!
¿Quieres una Auditoría para tu página web?
Puedes iniciar ahora mismo mi programa de auditoria web.










Add comment